Σε προηγούμενους οδηγούς είδαμε την αναλυτική εγκατάσταση WordPress για αρχάριους, καθώς και πώς να επιλέξουμε και να εγκαταστήσουμε νέα θέματα WordPress. Στον οδηγό αυτό θα δούμε πώς μπορούμε να διαμορφώσουμε την εμφάνιση WordPress μέσα από το διαχειριστικό, ώστε να έχουμε τη σελίδα μας ακριβώς όπως τη θέλουμε.
Προτάσεις συνεργασίας
Τα νέα άρθρα του PCsteps
Γίνε VIP μέλος στο PCSteps
Η βαθύτερη σημασία στην εμφάνιση WordPress
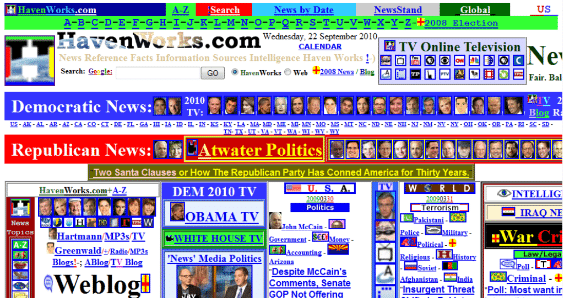
Το ότι η εμφάνιση μιας ιστοσελίδας είναι σημαντική είναι αυτονόητο, και υπάρχουν χιλιάδες παραδείγματα γύρω από το τι πρέπει να αποφύγουμε.

(η συγκεκριμένη σελίδα, αφότου βρέθηκε σε αμέτρητα αφιερώματα για τις ασχημότερες σελίδες στο Internet, πλέον έχει κατέβει, αλλά μπορείτε να βρείτε ένα mirror της εδώ. Πρέπει να την δείτε ζωντανά για να την πιστέψετε)
Αυτό που ίσως να μην είναι αυτονόητο είναι πως η σημασία της εμφάνισης δεν περιορίζεται μόνο στην αισθητική, αλλά και τη συνολική λειτουργικότητα του site.
Ο κάθε επισκέπτης στη σελίδα μας θα πρέπει να μπορεί να πλοηγηθεί εύκολα, και να μπορεί να βρει αυτό που ψάχνει άμεσα, ακόμη κι αν δεν είναι εξοικειωμένος με το Internet και την Τεχνολογία γενικότερα.

Μικρές αλλαγές στην εμφάνιση WordPress, όπως η ελαφρώς διαφορετική τοποθέτηση των μενού ή της δυνατότητας αναζήτησης, μπορούν να κάνουν μεγάλη διαφορά στην εμπειρία των επισκεπτών από την ιστοσελίδα μας.
Προσαρμογή: Διαμορφώνοντας την εμφάνιση WordPress με ασφάλεια
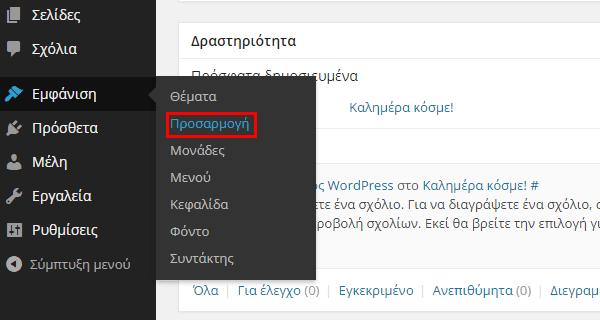
Στο διαχειριστικό του WordPress, στην ενότητα “Εμφάνιση”, θα βρούμε την υποενότητα “Προσαρμογή”.

Εδώ είναι συγκεντρωμένες όλες οι δυνατότητες αλλαγών που μας δίνονται όσον αφορά την εμφάνιση WordPress.
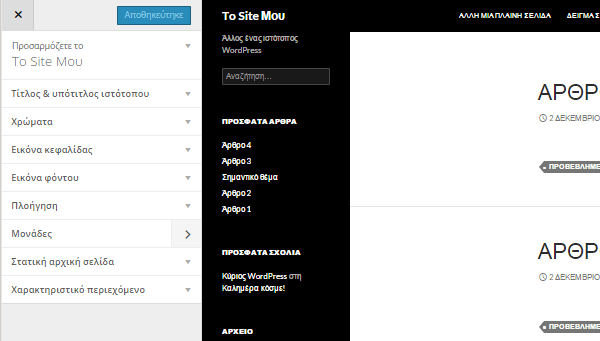
Επιπλέον, έχουμε μια προεπισκόπηση της σελίδας μας η οποία είναι ξεχωριστή από την σελίδα που εμφανίζεται για τους επισκέπτες.

Με αυτόν τον τρόπο, μπορούμε να κάνουμε όσες και όποιες αλλαγές θέλουμε, χωρίς να εμφανίζονται μισοτελειωμένες στους επισκέπτες μας.
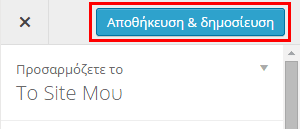
Όταν είμαστε ικανοποιημένοι με το αποτέλεσμα, κάνοντας κλικ στο “Αποθήκευση & δημοσίευση”, όλες οι αλλαγές εφαρμόζονται στο ζωντανό site.

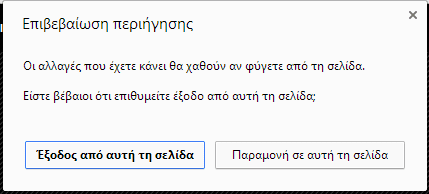
Αντίστοιχα, αν οι αλλαγές που κάναμε δεν μας αρέσουν, κάνοντας κλικ στο “Χ” και βγαίνοντας από την ενότητα “Προσαρμογή”, θα εξαφανιστούν. Μάλιστα, θα μας εμφανίσει το σύστημα και σχετικό προειδοποιητικό μήνυμα.

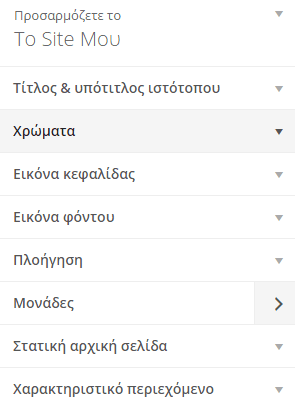
Οι επιλογές που μας δίνονται στην ενότητα αυτή εξαρτώνται σε μεγάλο βαθμό από το θέμα WordPress που έχουμε επιλεγμένο. Αυτές είναι οι επιλογές στο θέμα Twentyfourteen που έρχεται μαζί με το WordPress…

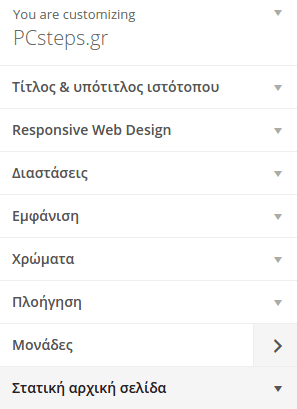
…ενώ στο PCsteps, που έχουμε ένα αγορασμένο Theme, οι επιλογές είναι ελαφρώς διαφορετικές.

Και φυσικά άλλα θέματα WordPress, δωρεάν ή αγορασμένα, θα δίνουν άλλες επιλογές, ανάλογα με την κατασκευή και τις δυνατότητές τους.
Στον οδηγό αυτό θα δούμε τις βασικές επιλογές για την εμφάνιση WordPress που μας δίνει το Twentyfourteen. Κατανοώντας τη λογική της ενότητας “Προσαρμογή”, θα μπορείτε μετά να κάνετε αλλαγές σε όποιο θέμα WordPress θέλετε.
Τίτλος & υπότιτλος ιστότοπου
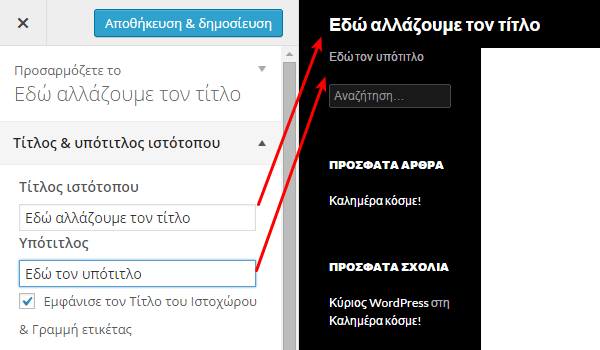
Το ιδανικό σε μια ιστοσελίδα είναι ο τίτλος της, και κάποιο πιθανό σλόγκαν (tag-line) να είναι μέρος του λογότυπου.

Αν όμως μόλις ξεκινάμε και δεν θέλουμε ακόμα να επενδύσουμε σε έναν γραφίστα για να μας φτιάξει ένα λογότυπο, τα περισσότερα θέματα προβλέπουν ένα γραπτό τίτλο και υπότιτλο.

Όταν με το καλό αποκτήσουμε ένα σωστό λογότυπο, μπορούμε να ξε-τσεκάρουμε την επιλογή της εμφάνισης του τίτλου και του υπότιτλου.
Χρώματα
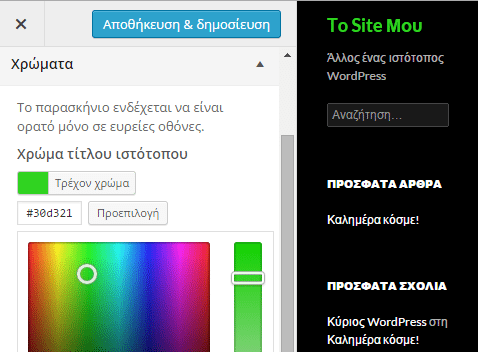
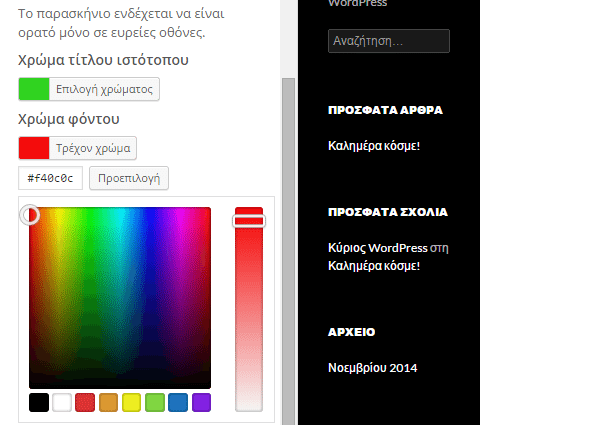
Στο Twentyfourteen οι επιλογές “Χρώματα” έχουν περιορισμένη χρησιμότητα. Μπορούμε να αλλάξουμε το χρώμα του τίτλου, αν το θέλουμε πραγματικά…

Το χρώμα φόντου αφορά την εικόνα πίσω από το κύριο περιεχόμενο του site. Ρυθμίζοντάς το, είναι πιθανό οι αλλαγές να μην είναι άμεσα εμφανείς…

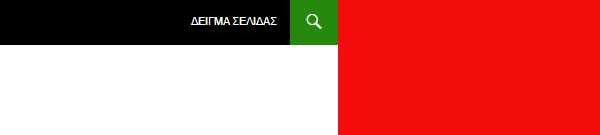
…αν όμως έχουμε οθόνη επαρκούς ανάλυσης και βάλουμε τον browser σε πλήρη οθόνη, βλέπουμε πως αλλάζει το χρώμα στο σημείο από το οποίο τελειώνει η σελίδα και μετά.

Εικόνα κεφαλίδας
Το Twentyfourteen μας επιτρέπει να προσθέσουμε μια εικόνα στην κορυφή του site, με προτεινόμενο μέγεθος 1260×240.

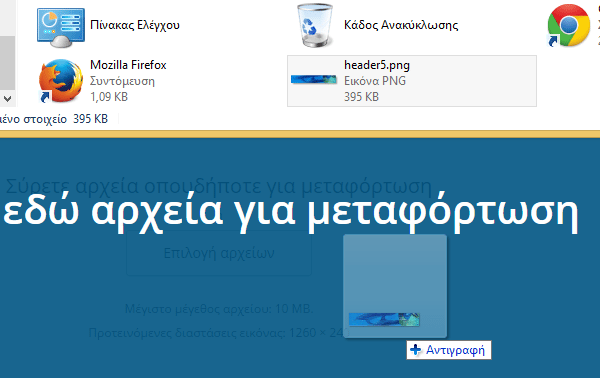
Κάνοντας κλικ στην προσθήκη εικόνας, θα ανοίξει ο διάλογος του upload.

Μπορούμε να κάνουμε κλικ στην επιλογή αρχείων, για να επιλέξουμε το αρχείο από το δίσκο, ή απλά να το σύρουμε και να το αφήσουμε οπουδήποτε πάνω στη σελίδα.

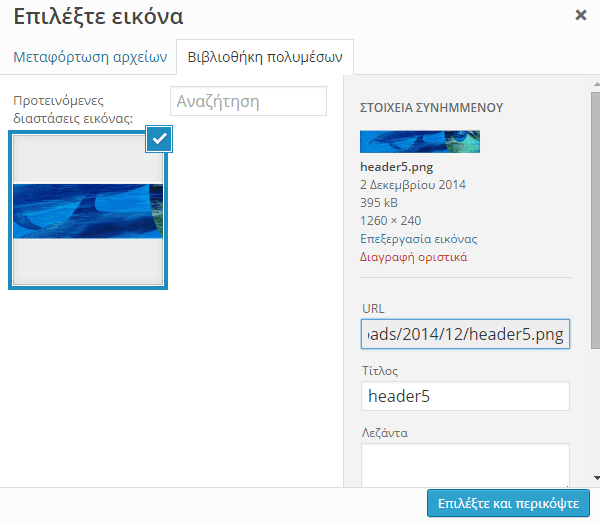
Αφού η εικόνα τελειώσει να ανεβαίνει, κάνουμε κλικ στο “Επιλέξτε και περικόψτε”.

Στο συγκεκριμένο παράδειγμα βάλαμε μια εικόνα που είναι ακριβώς 1260×240, οπότε κάναμε παράλειψη περικοπής.

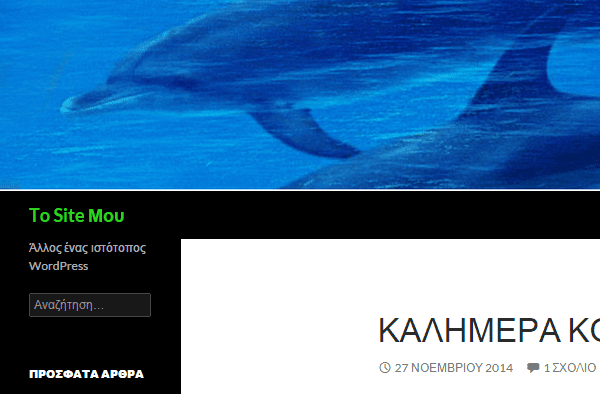
Η εικόνα αυτή εμφανίζεται ακριβώς επάνω από τον τίτλο.

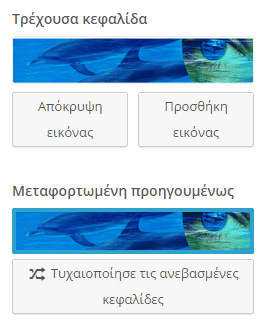
Μάλιστα, αν έχουμε ανεβάσει διάφορες εικόνες για την κεφαλίδα κατά καιρούς, μπορούμε να τις βάζουμε να εμφανίζονται τυχαία στους επισκέπτες καθώς επισκέπτονται διαφορετικές σελίδες του site μας.

Θέλει προσοχή όμως ένα τέτοιο χαρακτηριστικό, ώστε να μην είναι το site μας καρναβάλι.
Εικόνα φόντου
Όπως και το χρώμα του φόντου, η εικόνα φόντου εμφανίζεται μόνο αν έχουμε το συγκεκριμένο θέμα με τον browser πλήρη οθόνη.

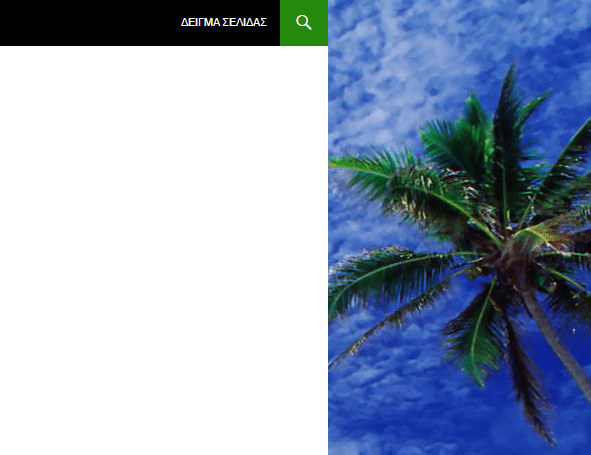
Μπορούμε να επιλέξουμε μία εικόνα μεγάλου μεγέθους, για να φαίνεται ολόκληρη…

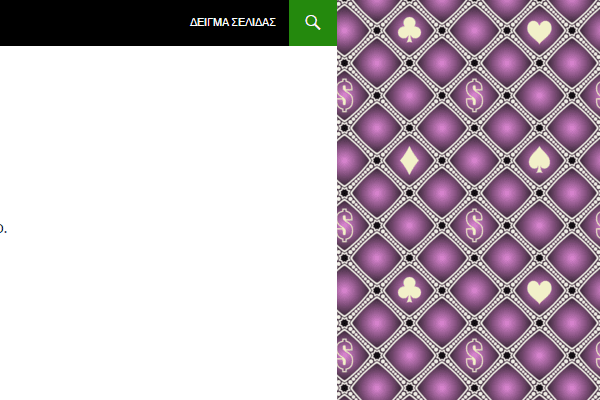
…ή μια εικόνα μικρού μεγέθους που να φαίνεται επαναλλαμβανόμενα.

(έτσι που βάζουμε τυχαίες εικόνες για το παράδειγμα, θα βγει το πιο kitsch site όλων των εποχών).
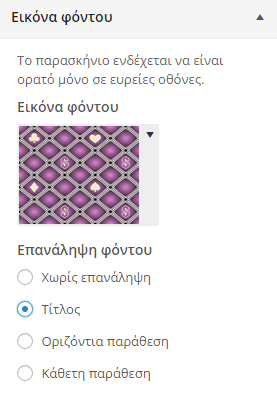
Από το βελάκι δίπλα στην εικόνα μπορούμε να επιλέξουμε με ποιο τρόπο θα γίνεται η επανάληψη.

Η επιλογή “Τίτλος” είναι λάθος μετάφραση του Tile, που σημαίνει να επαναλαμβάνεται από αριστερά προς τα δεξιά και από πάνω προς τα κάτω σε όλη την οθόνη.
Μπορούμε επίσης να επιλέξουμε πώς θα είναι στοιχισμένη η εικόνα φόντου, και αν όταν κάνουμε scroll προς τα κάτω τη σελίδα το φόντο θα κάνει και αυτό scroll, ή αν θα παραμένει σταθερό.

Πλοήγηση
Το ζήτημα της πλοήγησης είναι από τις σημαντικότερες αποφάσεις που θα πάρουμε όσον αφορά την εμφάνιση WordPress.
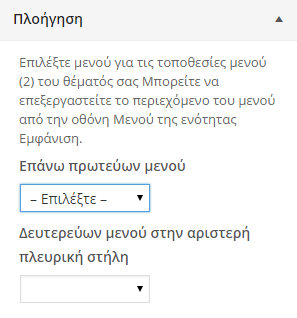
Ουσιαστικά η ενότητα αυτή μας επιτρέπει να επιλέξουμε ποιο θα είναι το πάνω πρωτεύον μενού, και αν θέλουμε να έχουμε μενού στην πλευρική στήλη.

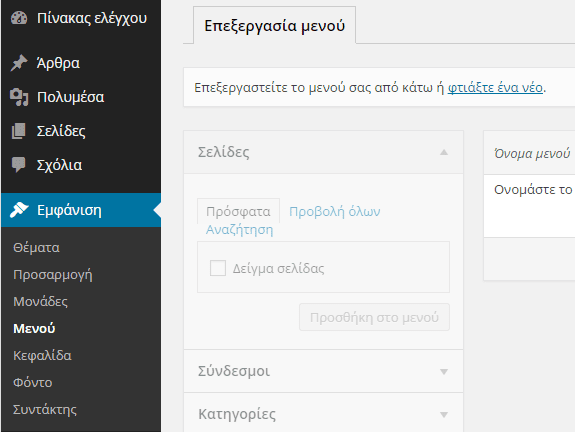
Το να χρησιμοποιήσουμε την ενότητα αυτή προϋποθέτει να έχουμε δημιουργήσει ήδη ένα μενού. Αυτό γίνεται από την ενότητα “Μενού” την οποία επίσης θα βρούμε στην “Εμφάνιση”.

Θα αναλύσουμε τη δημιουργία μενού σε συνδυασμό με plugins που θα μας βοηθήσουν να το εμπλουτίσουμε σε επόμενο οδηγό.
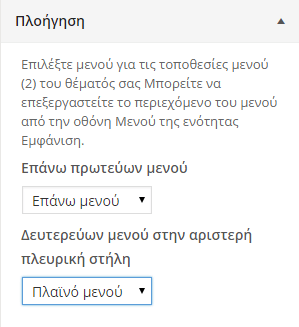
Προς το παρόν, ας υποθέσουμε πως έχουμε δημιουργήσει δύο μενού, ένα για να εμφανίζεται στην κορυφή του site, και ένα στην πλαϊνή μπάρα.
Αρκεί από την πλοήγηση να τα επιλέξουμε, και θα εμφανιστούν άμεσα.

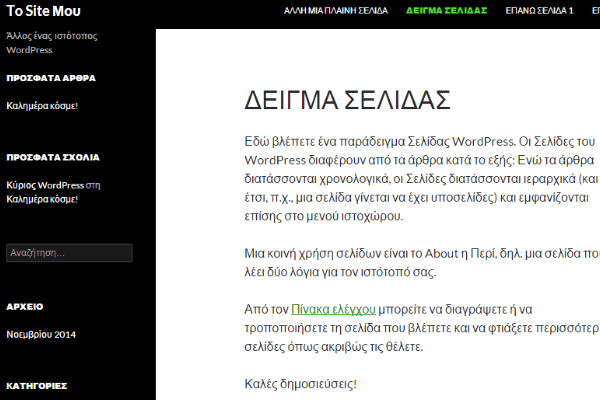
Αυτό είναι το επάνω μενού, στο συγκεκριμένο θέμα…

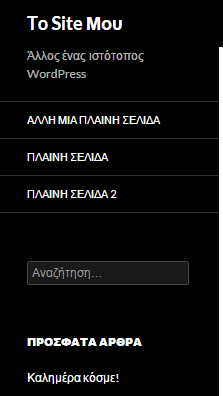
…και αυτό είναι το πλαϊνό.

Υπάρχουν επίσης θέματα τα οποία μας επιτρέπουν να τοποθετήσουμε μενού σε άλλα σημεία, όπως στο υποσέλιδο.
Μονάδες
Ίσως το σημαντικότερο στοιχείο στην εμφάνιση WordPress είναι οι μονάδες που θα επιλέξουμε και πώς θα τις τοποθετήσουμε.

Οι μονάδες (μετάφραση του widgets) είναι αντικείμενα που μπορούν να τοποθετηθούν σε προκαθορισμένες θέσεις του θέματος για να εμφανίσουν ειδικό περιεχόμενο.
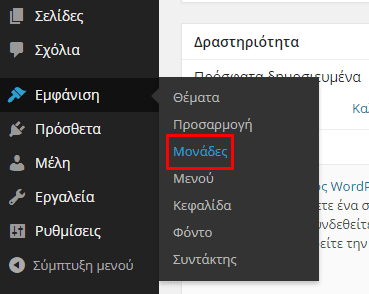
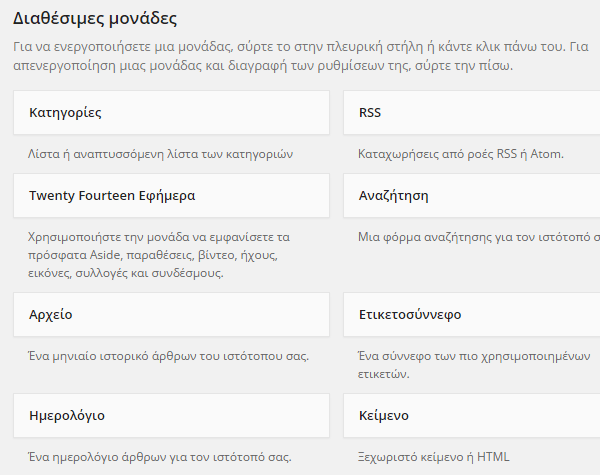
Για να δούμε τις μονάδες του θέματος, αρκεί να πάμε στην “Εμφάνιση” -> “Μονάδες”

Ορισμένες από τις μονάδες που περιλαμβάνει το Twentyfourteen είναι αυτές.

Κάποιες από αυτές είναι μάλλον απαρχαιωμένες – ποιο ήταν το τελευταίο σοβαρό site στο οποίο έχετε συναντήσει ετικετοσύννεφο?

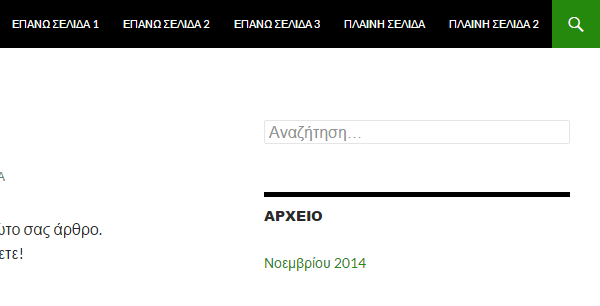
Όμως μονάδες όπως η αναζήτηση ή το αρχείο μπορούν να είναι πολύ χρήσιμες για τη σελίδα μας. Επίσης, πολλά Plugins θα εγκαταστήσουν δικές τους μονάδες, ώστε να μπορούμε να προσθέσουμε άμεσα δυνατότητες του συγκεκριμένου plugin στη σελίδα.

Ίσως όμως η πιο χρήσιμη μονάδα απ' όλες, κι ας μην της φαίνεται, είναι το “Κείμενο”.

Αν θέλουμε πχ να βάλουμε διαφημίσεις της Google στο blog μας, ο πιο εύκολος τρόπος είναι να βάλουμε τον κώδικα της διαφήμισης που δίνει έτοιμο η Google σε μια μονάδα “κείμενο” και να τοποθετήσουμε τη μονάδα όπου μας επιτρέπει το θέμα.

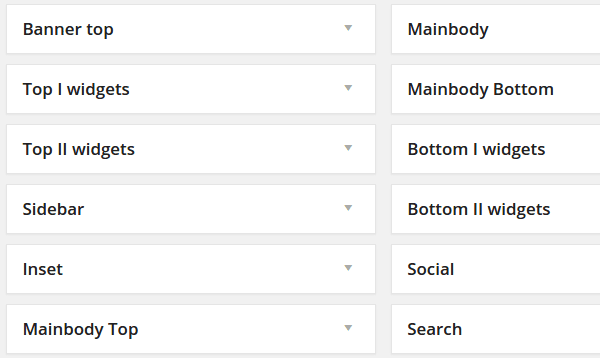
Στην ενότητα “Μονάδες” βλέπουμε επίσης που έχει διαθέσιμες θέσεις το θέμα. Τα απλά και δωρεάν θέματα συνήθως έχουν τρεις-τέσσερις διαθέσιμες θέσεις.

Ένα καλής ποιότητας theme μπορεί να έχει σημαντικά περισσότερες θέσεις για μονάδες, που μας δίνει πολύ μεγαλύτερη ευελιξία να τροποποιήσουμε την εμφάνιση WordPress πως ακριβώς τη θέλουμε.

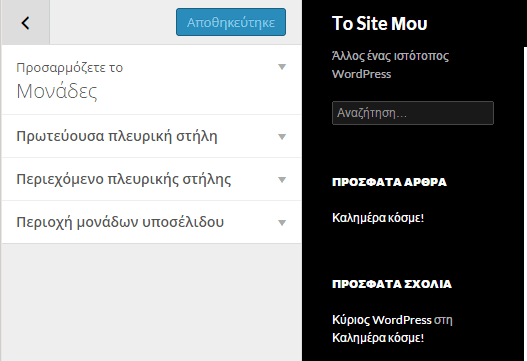
Ενώ μπορούμε να τοποθετήσουμε ή να αφαιρέσουμε μονάδες μέσα από την ενότητα “Μονάδες”, το να το κάνουμε στην προσαρμογή μας επιτρέπει να δούμε πώς η αλλαγή στις μονάδες αλλάζει την εμφάνιση WordPress, άμεσα.
Κάνοντας κλικ στις μονάδες εντός της προσαρμογής, εμφανίζονται οι διαθέσιμες ενότητες…

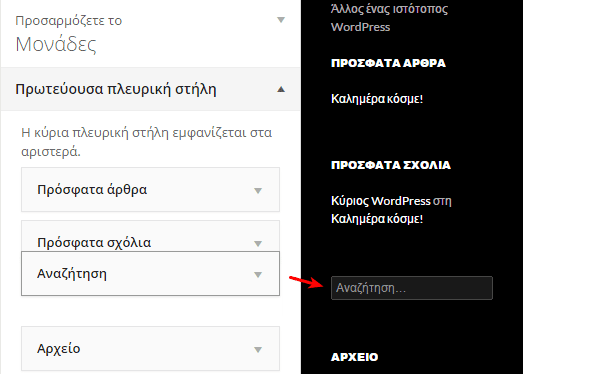
Μπορούμε στην πρωτεύουσα πλευρική στήλη να μετακινήσουμε την αναζήτηση, σέρνοντας και αφήνοντάς την, ώστε να μην είναι το πρώτο στοιχείο, αλλά το τρίτο.

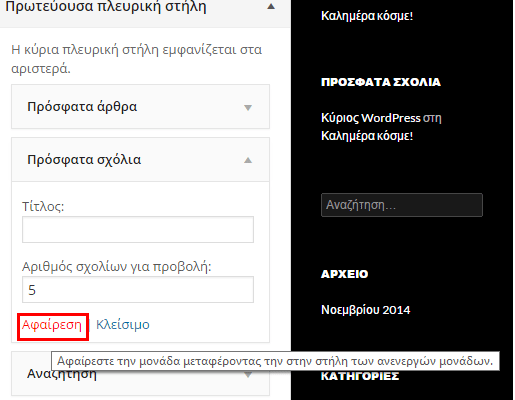
Μπορούμε επίσης να αφαιρέσουμε μια μονάδα, κάνοντας κλικ επάνω της και επιλέγοντας “Αφαίρεση”.

Η μονάδα δεν θα διαγραφεί εντελώς, αλλά θα μεταφερθεί στη στήλη των ανενεργών μονάδων, αν θέλουμε κάποια στιγμή να την επαναφέρουμε.
Όπως παρατηρούμε, διαφορετικές μονάδες έχουν και διαφορετικές ρυθμίσεις που μπορούν να δεχθούν. Στη συγκεκριμένη μονάδα με τα σχόλια μπορούμε να επιλέξουμε μέχρι πόσα τελευταία σχόλια θα προβάλλονται, 5, 10, ή όσα θέλουμε.
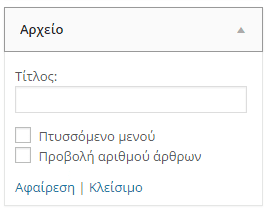
Αντίστοιχα η μονάδα “αρχείο” μας δίνει τη δυνατότητα να έχουμε πτυσσόμενο μενού, ή να δείξουμε τον αριθμό των άρθρων που έχουν δημοσιευτεί κάθε μήνα.

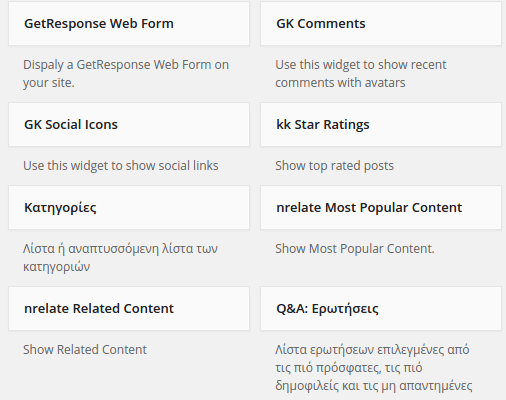
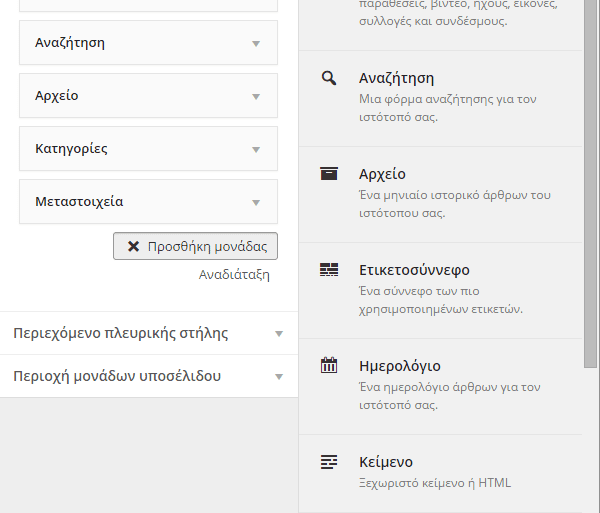
Τέλος, εκτός από τις μονάδες που ήδη βλέπουμε, μπορούμε φυσικά να προσθέσουμε μονάδες από τις διαθέσιμες.
Κάνοντας κλικ στην “Προσθήκη μονάδας”, θα εμφανιστούν όλες οι διαθέσιμες μονάδες.

Επίσης, οι θέσεις για μονάδες είναι δυνατό να γεμίζουν τμήματα του Site που φαίνονταν κενά.
Για παράδειγμα, το Twentyfourteen έχει μια δεξιά πλευρική στήλη η οποία σαν προεπιλογή δεν έχει καθόλου μονάδες. Αν προσθέσουμε μία ή δύο, το θέμα γεμίζει.

Από τη στιγμή που στην ενότητα “Προβολή” ο πειραματισμός δεν επηρεάζει σε τίποτα το site που βλέπουν οι επισκέπτες αν δεν κάνουμε κλικ στην αποθήκευση & δημοσίευση, μπορούμε να πειραματιστούμε όσο χρειάζεται με τις μονάδες.
Το μόνο που χρειάζεται να προσέξουμε είναι να κρατήσουμε μια ισορροπία. Δεν θέλουμε να έχουμε ένα site τίγκα στις μονάδες και τις επιλογές.
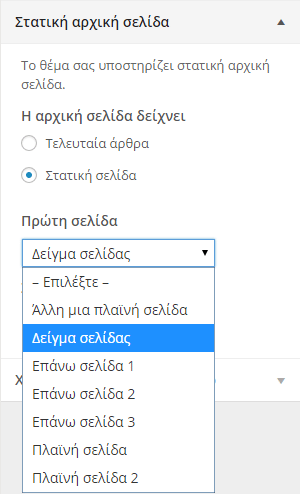
Στατική αρχική σελίδα
Η πιο συνηθισμένη εμφάνιση WordPress είναι αυτή του blog, όπου στην αρχική σελίδα εμφανίζονται αποσπάσματα από τις τελευταίες δημοσιεύσεις.
Αν όμως δεν μας ενδιαφέρει να φτιάξουμε blog, μπορούμε να ορίσουμε σαν αρχική σελίδα μια στατική σελίδα, από αυτές που έχουμε δημιουργήσει στο θέμα.

Έτσι, αντί για τις πρόσφατες δημοσιεύσεις, ο επισκέπτης θα βλέπει μια στατική σελίδα.

Χαρακτηριστικό περιεχόμενο
Αν θέλουμε μία ή περισσότερες δημοσιεύσεις να εμφανίζονται σταθερά στην αρχική σελίδα, μπορούμε να ορίσουμε τις προδιαγραφές μέσα από το “χαρακτηριστικό περιεχόμενο”.
Έστω πως έχουμε κάνει μερικές δημοσιεύσεις, και μία από αυτές είναι σημαντικότερη από τις άλλες, και θέλουμε να προβάλλεται πάντα.

Αρκεί στο θέμα αυτό να έχουμε μια ξεχωριστή ετικέτα, πχ “προβεβλημένο” – την ετικέτα την ορίζουμε κατά τη σύνταξη του θέματος, την οποία θα καλύψουμε αναλυτικά σε επόμενο οδηγό.

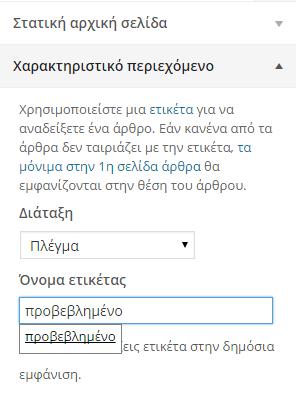
Αρκεί λοιπόν να πάμε στο “Χαρακτηριστικό περιεχόμενο” στην προβολή, και να εισάγουμε την ετικέτα “προβεβλημένο”.

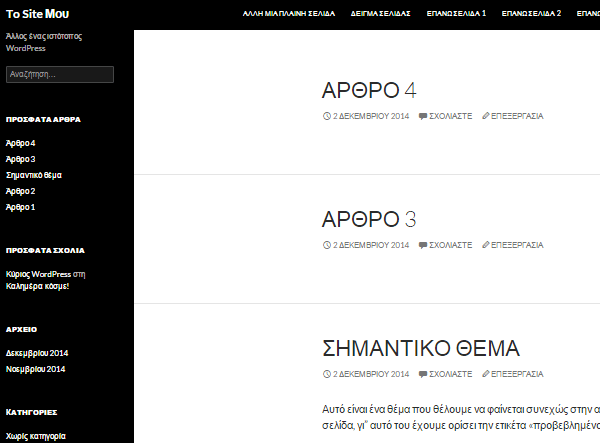
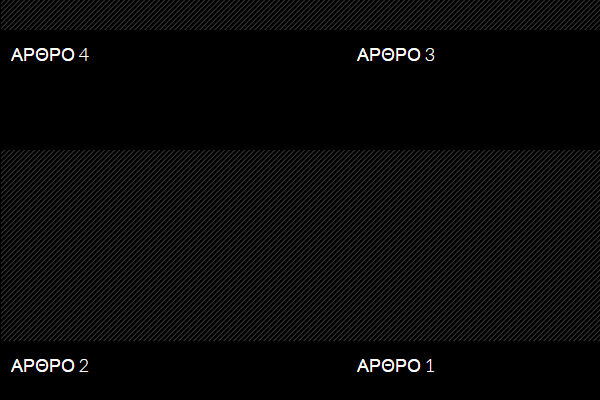
Αμέσως η δημοσίευση εμφανίζεται σε ειδικό, ξεχωριστό χώρο από τις άλλες.

Το κενό από επάνω υπάρχει επειδή στο παράδειγμα δεν έχω έχουμε ορίσει επιλεγμένη εικόνα στη δημοσίευση.
Μπορούμε επίσης να έχουμε αυτή την ειδική ετικέτα σε δύο ή περισσότερες δημοσιεύσεις, και θα εμφανίζονται και οι δύο στις προβεβλημένες.

Αν έχουμε περισσότερες, η προεπιλογή είναι να εμφανίζονται σε διάταξη πλέγματος.

Μπορούν να εμφανίζονται όμως και ως “Μηχανισμός κύλισης” (slider).

Με αυτό, ολοκληρώνονται οι δυνατότητες που μας δίνει το συγκεκριμένο θέμα όσον αφορά την εμφάνιση WordPress.
Πώς γίνονται επιπλέον αλλαγές στην εμφάνιση WordPress
Η ενότητα “Προσαρμογή” μας επιτρέπει σημαντικές τροποποιήσεις στη συνολική εμφάνιση WordPress, χωρίς να χρειάζεται να είμαστε προγραμματιστές, όμως δεν μας δίνει τον πλήρη έλεγχο, 100%.
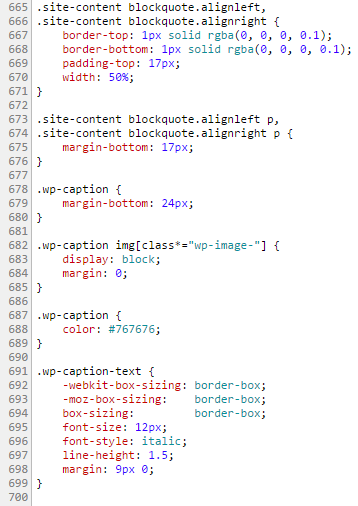
Για παράδειγμα, αν οι γραμματοσειρές μας φαίνονται μεγάλες ή μικρές, ή θέλουμε να μειώσουμε κάποια κενά που αφήνει το θέμα, η “Προσαρμογή” δεν μπορεί να μας βοηθήσει.
Σε αυτή την περίπτωση, θα πρέπει να γνωρίζουμε να τροποποιήσουμε τον κώδικα του θέματος σε επίπεδο CSS.

Αυτή είναι μια αρκετά προχωρημένη μέθοδος, και αν την επιχειρήσει κάποιος άπειρος μπορεί να δημιουργήσει σημαντικό πρόβλημα στη σελίδα του.
Όμως, τροποποιώντας το CSS με τον κατάλληλο τρόπο, μπορούμε πραγματικά να μεταμορφώσουμε τη σελίδα μας, κυριολεκτικά με όποιον τρόπο θέλουμε.
Αν ενδιαφέρεστε να μάθετε περισσότερα για το CSS στον οδηγό μας Προγραμματισμός Ιστοσελίδων: Πώς να γίνουμε Web Developer θα βρείτε σελίδες που παραδίδουν αναλυτικά μαθήματα για τεχνολογίας προγραμματισμού ιστοσελίδων, δωρεάν.
Συνεχίζεται: Οι βασικές ρυθμίσεις WordPress
Μέχρι στιγμή έχουμε ολοκληρώσει την εγκατάσταση WordPress, την επιλογή και εγκατάσταση θέματος WordPress και έχουμε διαμορφώσει την εμφάνιση WordPress όπως ακριβώς θέλουμε.
Στον επόμενο οδηγό θα δούμε τις γενικότερες ρυθμίσεις του WordPress, και θα εξοικειωθούμε πλήρως με το διαχειριστικό περιβάλλον.
Μείνετε συντονισμένοι!