Η ταχύτητα φόρτωσης μιας ιστοσελίδας είναι εξαιρετικά σημαντική αν μας ενδιαφέρει η επισκεψιμότητά της, και οι λόγοι είναι απλοί. Πρώτον, πρόκειται για έναν από τους κύριους παράγοντες που λαμβάνει υπόψη η Google στον αλγόριθμο κατάταξης των αποτελεσμάτων στην μηχανή αναζήτησης, κάνοντας έτσι την ταχύτητα ιστοσελίδας αναπόσπαστο κομμάτι του Search Engine Optimization (SEO).
Προτάσεις συνεργασίας
Τα νέα άρθρα του PCsteps
Γίνε VIP μέλος στο PCSteps
Δεύτερον, είναι το βασικότερο πράγμα που απαιτεί ένας χρήστης όταν επισκέπτεται μία ιστοσελίδα. Όσο πιο γρήγορα φορτώνει η σελίδα μας, τόσο πιο πιθανό είναι οι χρήστες να παραμείνουν σε αυτήν, να αλληλεπιδράσουν μαζί της, και εν τέλει να πράξουν αυτό που επιθυμούμε, όπως αγορά προϊόντος, κλικ σε διαφημίσεις, εγγραφή στο newsletter, αποστολή φόρμας ενδιαφέροντος, κτλ.
Ωραία, λοιπόν, θέλουμε να βελτιώσουμε την ταχύτητα της ιστοσελίδας μας. Για να γίνει αυτό, πρέπει πρώτα να είμαστε σε θέση να τη μετρήσουμε σωστά. Η σωστή μέτρηση είναι το άλφα και το ωμέγα, καθώς οι λάθος μετρήσεις οδηγούν αναπόφευκτα σε λάθος συμπεράσματα και μάταιες προσπάθειες βελτιστοποίησης.
Σε αυτό το άρθρο θα δούμε πώς να μετρήσουμε σωστά την ταχύτητα ιστοσελίδας, καθώς και ποια είναι τα καλύτερα εργαλεία που μπορούμε να χρησιμοποιήσουμε.
Εργαλεία για να μετρήσουμε την ταχύτητα ιστοσελίδας
Υπάρχουν πραγματικά αμέτρητα εργαλεία για να μετρήσουμε την ταχύτητα ιστοσελίδας, το καθένα με το δικό του φανατικό κοινό.
Ακολουθεί η παρουσίαση τεσσάρων πολύ δημοφιλών εργαλείων, που θεωρούμε ότι παρέχουν ποιοτικά αποτελέσματα και είναι δωρεάν και εύκολα στη χρήση.
GTmetrix
Το GTmetrix είναι ιδανικό για αρχάριους λόγω της ευκολίας στη χρήση. Ωστόσο, είναι κατάλληλο και για πιο προχωρημένους χρήστες, καθώς εκτυπώνει πολύ αναλυτικά αποτελέσματα.

Εκτός από τον χρόνο φόρτωσης της ιστοσελίδας μας, θα βρούμε ένα εξαιρετικά χρήσιμο διάγραμμα με όλα τα στοιχεία που φορτώνονται. Επιπλέον, θα βρούμε προτάσεις βελτιστοποίησης σύμφωνα με τα κριτήρια του Google PageSpeed και του YSlow.
Δυνατό σημείο του GTmetrix είναι οι επιλογές που δίνει εάν κάνουμε δωρεάν εγγραφή. Για παράδειγμα, μας επιτρέπει να επιλέξουμε τοποθεσία μέτρησης, που θεωρείται άκρως σημαντικό. Όπως επίσης και να καταγράψουμε βίντεο της διαδικασίας φόρτωσης της σελίδας.
Το προτιμούμε συχνά για τους εξής λόγους:
- Εύκολο στη χρήση
- Παρέχει σωστά αποτελέσματα σχεδόν πάντα
- Σπάνια έχει ουρά αναμονής όπως τα υπόλοιπα
- Κρατάει ιστορικό των μετρήσεών μας
- Παρέχει αρκετές επιλογές για παραμετροποίηση
- Καταγράφει βίντεο
Pingdom
Το Pingdom είναι ένα εργαλείο που μοιάζει αρκετά με το GTmetrix. Είναι εξίσου εύχρηστο και θα συναντήσουμε έναν παραπλήσιο τρόπο παρουσίασης των αποτελεσμάτων.

Το πλεονέκτημα έναντι του GTmetrix είναι ότι έχει μία επιπλέον τοποθεσία μέτρησης εντός Ευρώπης (test servers), που ενδεχομένως είναι πιο κοντά στην τοποθεσία της Ελλάδας. Παρ’ όλα αυτά, έχει λιγότερες επιλογές παραμετροποίησης, και συνήθως έχει μεγάλη σειρά αναμονής για να τρέξουμε τη μέτρηση.
WebPageTest
Το WebPageTest είναι πιο δύσχρηστο και αργό από τα υπόλοιπα εργαλεία, καθώς μία μόνο μέτρηση διαρκεί αρκετή ώρα. Ωστόσο, χαίρει μεγάλης εκτίμησης από web developers λόγω της ποιότητας των αποτελεσμάτων του.

Το συγκεκριμένο εργαλείο έχει πάρα πολλές περιοχές δοκιμής εντός Ευρώπης. Επίσης, παρέχει τη δυνατότητα να επιλέξουμε συσκευή (desktop/mobile) και να καταγράψουμε video. Τέλος, δίνει αναλυτικό waterfall chart και πολλές επιλογές παραμετροποίησης για προχωρημένους χρήστες.
Παρότι το χρησιμοποιούμε συχνά, δεν το προτείνουμε για αρχάριους χρήστες.
Google PageSpeed Insights
Οτιδήποτε φέρει τη σφραγίδα της Google δεν μπορεί να περάσει απαρατήρητο. Το Google PageSpeed Insights παρέχει πολύ χρήσιμες συμβουλές βελτιστοποίησης της σελίδας μας, αλλά με αυτό το θέμα θα ασχοληθούμε σε μελλοντικό οδηγό.

Όσον αφορά τα αποτελέσματα για την ταχύτητα ιστοσελίδας, δεν είναι και τα πιο ακριβή. Οι χρόνοι που αναφέρονται συχνά δεν ανταποκρίνονται στον πραγματικό χρόνο που βιώνει ο επισκέπτης της σελίδας μας. Ως εκ τούτου, το εργαλείο της Google δεν είναι μέσα στις πρώτες προτιμήσεις μας για μέτρηση ταχύτητας ιστοσελίδας.
Ποια είναι η καλύτερη επιλογή;
Η δική μας πρόταση είναι το GTmetrix για αρχάριους χρήστες και το WebPageTest για προγραμματιστές και προχωρημένους χρήστες. Στη συνέχεια του άρθρου θα χρησιμοποιήσουμε το GTmetrix για να δείξουμε πώς μπορούμε να κάνουμε μία σωστή μέτρηση για την ταχύτητα ιστοσελίδας και τι πρέπει να προσέξουμε.
Το πιο σημαντικό πάντως είναι να επιλέξουμε το εργαλείο που μας βολεύει περισσότερο, και να μείνουμε σε αυτό. Δεν πρέπει να αλλάζουμε συνεχώς εργαλεία, ούτε να προσπαθούμε να συγκρίνουμε τα αποτελέσματά τους.
Κάθε εργαλείο χρησιμοποιεί λίγο διαφορετικά πρότυπα για τη μέτρηση και την προβολή των αποτελεσμάτων. Κατά συνέπεια, η συνεχής αλλαγή εργαλείων μέτρησης είναι από τις πιο κακές πρακτικές που μπορούμε να ακολουθήσουμε.
Πώς να μετρήσω σωστά την ταχύτητα της ιστοσελίδας μου
Οι περισσότεροι χρήστες μετράνε λάθος την ταχύτητα της ιστοσελίδας τους. Γι' αυτόν τον λόγο, πριν τρέξουμε την πρώτη μας μέτρηση, πρέπει να αναφέρουμε τέσσερις βασικούς παράγοντες που θα οδηγήσουν σε μια επιτυχημένη μέτρηση ταχύτητας.
Προετοιμάζουμε σωστά την ιστοσελίδα μας
Πριν τρέξουμε οποιαδήποτε μέτρηση, ελέγχουμε ότι το caching plugin είναι ενεργοποιημένο και ρυθμισμένο σωστά. Εάν η σελίδα μας δεν διαθέτει κάποιο μηχανισμό caching, τότε εγκαθιστούμε έναν άμεσα, καθώς έχουμε δει περιπτώσεις όπου έχει αυξήσει την ταχύτητα μέχρι και 80%.
Ένας άλλος παράγοντας που επηρεάζει σημαντικά την ταχύτητα φόρτωσης μιας ιστοσελίδας και πρέπει να είναι ενεργοποιημένος είναι το Content Delivery Network (CDN). Ελέγχουμε ότι είναι ενεργοποιημένο ή χρησιμοποιούμε ένα CDN άμεσα εάν δεν το έχουμε κάνει μέχρι τώρα.
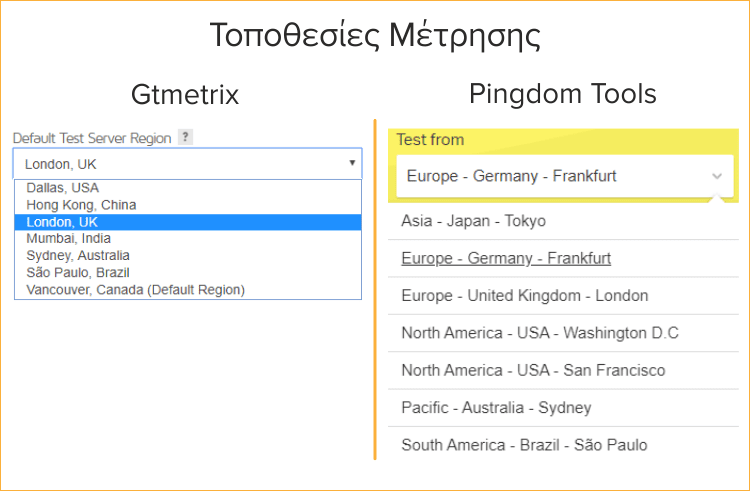
Επιλέγουμε σωστή τοποθεσία μέτρησης
Στα περισσότερα εργαλεία μέτρησης ταχύτητας θα έχουμε την επιλογή να επιλέξουμε τοποθεσία μέτρησης.
Επιλέγουμε με προσοχή την τοποθεσία, καθώς παίζει πολύ σημαντικό ρόλο. Όσο αυξάνεται η απόσταση από τον server στον οποίο φιλοξενείται η ιστοσελίδα μας, τόσο αυξάνεται και ο χρόνος μεταφοράς των δεδομένων. Κατά συνέπεια, αυξάνεται και ο χρόνος φόρτωσης της σελίδας.
Επιπλέον, επιλέγουμε μία τοποθεσία η οποία βρίσκεται όσο το δυνατόν πιο κοντά στο κοινό που επισκέπτεται την ιστοσελίδα μας. Εάν το κοινό μας βρίσκεται κυρίως εντός Ελλάδας, τότε επιλέγουμε μια τοποθεσία μέτρησης κοντά στην Ελλάδα. Μπορούμε επίσης να επιλέξουμε μία τοποθεσία που να απέχει περίπου το ίδιο από την Ελλάδα και τον server που φιλοξενείται η σελίδα μας.

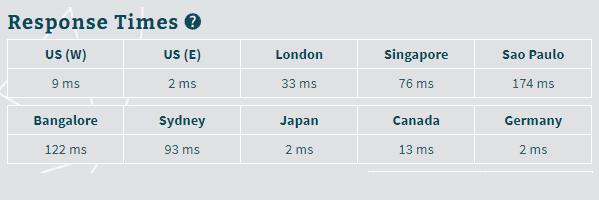
Για παράδειγμα, εάν η ιστοσελίδα μας φιλοξενείται σε έναν server στη Γερμανία και το κοινό μας βρίσκεται στην Ελλάδα, δε θα πρέπει να επιλέξουμε τοποθεσία μέτρησης τη Γερμανία. Ο χρόνος απόκρισης θα είναι αρκετά μειωμένος σε σχέση με τον πραγματικό χρόνο που θα αντιληφθεί ένας χρήστης στην Ελλάδα, εφόσον βρίσκεται σε πολύ μεγαλύτερη απόσταση.
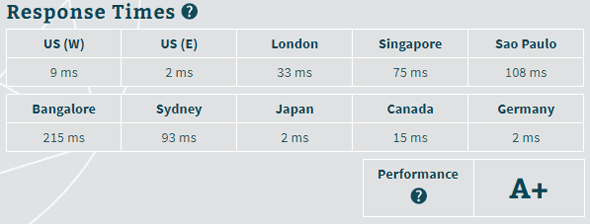
Στον παρακάτω πίνακα φαίνονται οι διαφορές στην απόκριση του server που μπορούν να προκύψουν λόγω της τοποθεσίας μέτρησης.

Εάν δεν ξέρουμε πού βρίσκεται το κοινό μας, μπορούμε να συμβουλευτούμε το Google Analytics. Εάν δεν ξέρουμε πού βρίσκεται ο server μας, μπορούμε να ρωτήσουμε την εταιρεία που φιλοξενεί την ιστοσελίδα μας.
Και όχι, επειδή είναι ελληνική εταιρεία, δεν σημαίνει ότι οι server βρίσκονται στην Ελλάδα. Συνήθως συμβαίνει ακριβώς το αντίθετο.
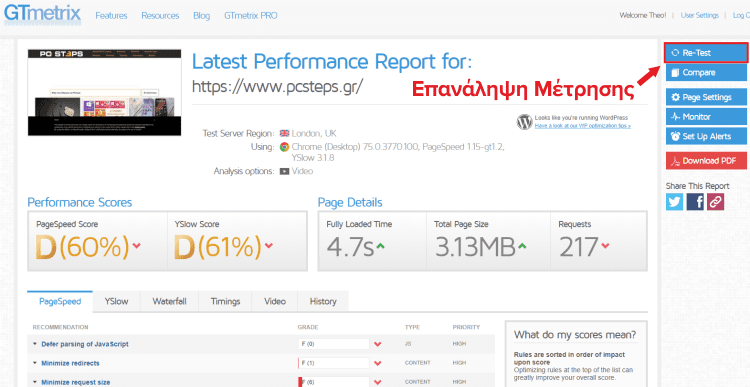
Επαναλαμβάνουμε τη μέτρηση πολλές φορές
Ένα από τα πιο συχνά λάθη είναι να γίνεται η μέτρηση μόνο μία φορά. Πρέπει να επαναλάβουμε τη μέτρηση ταχύτητας ιστοσελίδας πολλές φορές εάν θέλουμε να βγάλουμε ένα ασφαλές συμπέρασμα. Πόσες φορές; Τουλάχιστον πέντε.
Οι βασικοί λόγοι είναι δύο. Πρώτον, κάθε φορά υπάρχει μία μικρή διακύμανση στους χρόνους απόκρισης του δικτύου, του παρόχου DNS, του server μας, της ιστοσελίδας μας, κτλ. Γι’ αυτό, προτείνουμε να κάνουμε τη μέτρηση πέντε φορές, και στη συνέχεια να υπολογίσουμε τον μέσο όρο αυτών των χρόνων.
Ο δεύτερος λόγος είναι ότι την πρώτη φορά ίσως να μην λειτουργήσει σωστά ο μηχανισμός του caching της ιστοσελίδας ή το CDN, το οποίο θα οδηγήσει σε αυξημένο χρόνο φόρτωσης.
Επαναλαμβάνοντας τη μέτρηση, αποφεύγουμε αυτό το σενάριο και λαμβάνουμε έναν πιο ρεαλιστικό χρόνο φόρτωσης. Τον χρόνο, δηλαδή, που αντιλαμβάνεται ένας τυχαίος χρήστης στο 99% των περιπτώσεων που επισκέπτεται την ιστοσελίδα μας.
Δεν είναι μόνο η αρχική σελίδα σημαντική
Σε πολλές περιπτώσεις, η αρχική δεν είναι η πιο σημαντική σελίδα. Σε ένα eshop, για παράδειγμα, είναι πιο σημαντικό να φορτώνουν γρήγορα οι κατηγορίες των προϊόντων ή η σελίδα του προϊόντος όπου θα “προσγειωθεί” ένας επισκέπτης από κάποιο marketplace.
Αντίστοιχα, σε μία ιστοσελίδα όπως το PCsteps, η αρχική σελίδα σπάνια είναι η πρώτη σελίδα που θα επισκεφθεί κάποιος, αφού είναι πιο πιθανό να μπει κατευθείαν σε κάποιο άρθρο μέσω της αναζήτησης Google ή των social media.
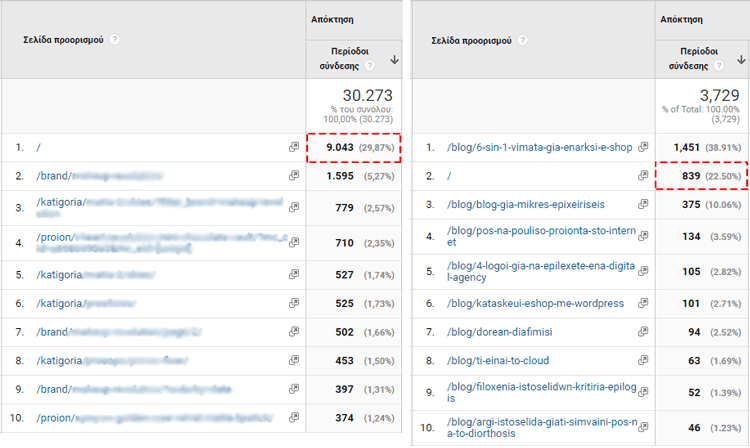
Μέσω του Google Analytics, μπορούμε να επιβεβαιώσουμε αυτό το σενάριο, παίρνοντας σαν παραδείγματα δύο πολύ αντιπροσωπευτικές περιπτώσεις. Στα αριστερά βλέπουμε την πρώτη σελίδα που επισκέπτονται οι χρήστες σε ένα eshop, και στα δεξιά σε μία ιστοσελίδα που βασίζεται στην παραγωγή περιεχομένου (dicha.gr).

Στο eshop βλέπουμε ότι μόνο το 30% περίπου των επισκεπτών μπαίνουν από την αρχική σελίδα, ενώ το 70% από κατηγορίες προϊόντων και προϊόντα. Στη δεύτερη περίπτωση βλέπουμε ακόμη μικρότερο αντίστοιχο ποσοστό χρηστών.
Έτσι, καλό είναι να μην ελέγχουμε την ταχύτητα φόρτωσης μόνο στην αρχική σελίδα, αλλά σε όλες τις σημαντικές σελίδες που θα επισκεφθούν οι χρήστες.
Η ώρα της δοκιμής
Ήρθε η ώρα να εφαρμόσουμε όσα μάθαμε. Ως εργαλείο μέτρησης θα χρησιμοποιήσουμε το GTmetrix, οπότε δημιουργούμε στα γρήγορα έναν δωρεάν λογαριασμό. Η διαδικασία είναι απλή και δεν θα συναντήσουμε κανένα πρόβλημα.
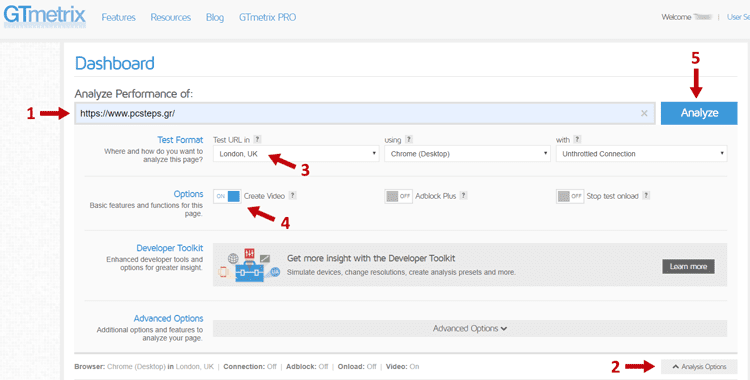
Στη συνέχεια, πληκτρολογούμε το domain μας και κάνουμε κλικ στο “Analysis Options” για να εμφανιστούν περισσότερες επιλογές. Εδώ μπορούμε να επιλέξουμε το test location (προτείνεται “London, UK”), τον browser, και τη σύνδεση. Καθώς και αν θέλουμε να καταγράψει βίντεο της διαδικασίας φόρτωσης (προτείνεται “ΟΝ”).

Όταν είμαστε έτοιμοι, πατάμε το κουμπί Analyze.
Τι σημαίνουν τα αποτελέσματα της μέτρησης
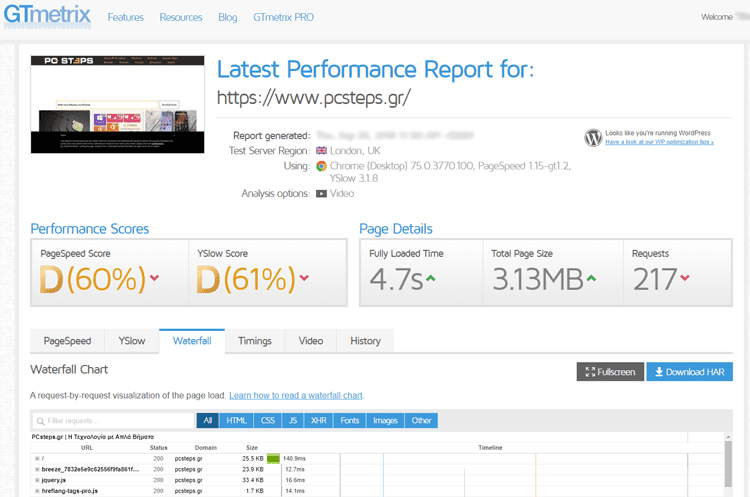
Η ανάλυση ταχύτητας της ιστοσελίδας ολοκληρώθηκε και εμφανίστηκαν τα αποτελέσματα. Τι σημαίνουν και ποια από αυτά είναι πραγματικά σημαντικά;
Αν και χρησιμοποιούμε το GTmetrix ως παράδειγμα, ίδιοι ή παραπλήσιοι δείκτες απόδοσης υπάρχουν στο Pingdom, στο WebPageTest, και στα υπόλοιπα εργαλεία μέτρησης.
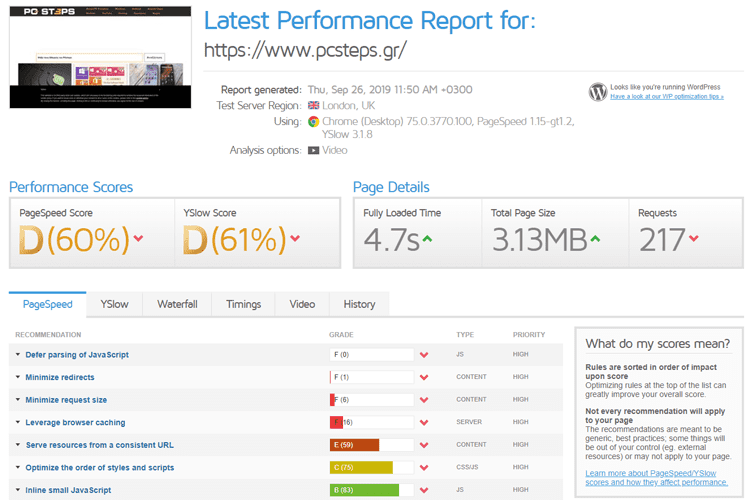
Στο αριστερό μέρος εμφανίζεται το “Score” της σελίδας, το οποίο δείχνει κατά πόσο ακολουθεί τις “βέλτιστες πρακτικές”, σύμφωνα με τα πρότυπα του PageSpeed και του YSlow.

Πιο δεξιά στο “Page Details” εμφανίζεται ο συνολικός χρόνος φόρτωσης της σελίδας, το μέγεθός σε MB, και το πλήθος των requests που έγιναν. Όσο πιο χαμηλό το νούμερο, τόσο καλύτερα.
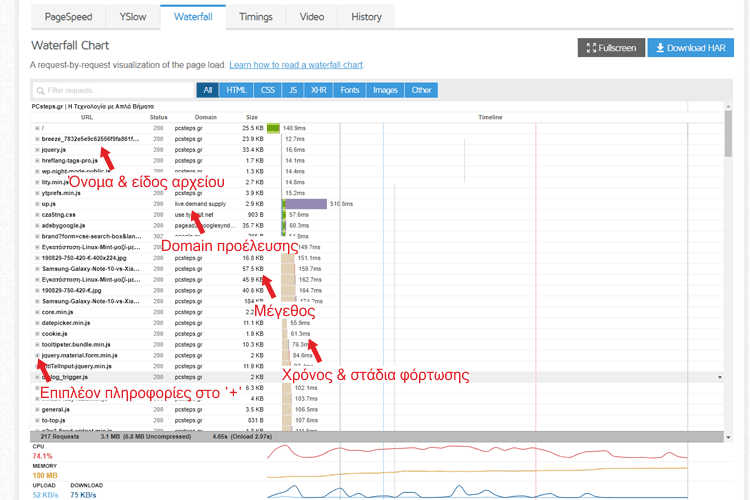
Ακριβώς από κάτω, υπάρχουν 6 καρτέλες, από τις οποίες μας ενδιαφέρουν οι τέσσερις τελευταίες. Στην καρτέλα “Waterfall” θα βρούμε το waterfall chart (διάγραμμα καταρράκτη), δηλαδή τη σειρά με την οποία άρχισαν να φορτώνονται τα αρχεία της σελίδας.
Είναι εξαιρετικά χρήσιμο, καθώς για κάθε αρχείο που φορτώνεται στη σελίδα παρέχει αρκετές πληροφορίες. Μερικές είναι το domain από το οποίο προέρχεται, το μέγεθός του, και το είδος αρχείου (file type). Όπως επίσης το χρονικό σημείο που ξεκίνησε και ολοκληρώθηκε η λήψη και άλλα στοιχεία, περισσότερο χρήσιμα για προγραμματιστές.

Χρησιμοποιώντας waterfall chart, μπορούμε να καταλάβουμε το χρονικό σημείο που εμφανίζεται κάθε κομμάτι της σελίδας μας, καθώς και αν υπάρχει κάτι που την καθυστερεί και γιατί.
Στην καρτέλα “Timings” βλέπουμε πιο συνοπτικά τα διάφορα στάδια φόρτωσης της σελίδας, καθώς και τον χρόνο που συνέβη αυτό.
Στο “Video” βλέπουμε τι πραγματικά βλέπει ο χρήστης στην οθόνη του από τη στιγμή που θα κάνει κλικ για να μπει στην ιστοσελίδα μας, μέχρι αυτή να φορτώσει πλήρως.
Τέλος, στο “History” βλέπουμε το ιστορικό των μετρήσεων που έχουμε τρέξει για τη σελίδα μας και πώς άλλαξε η ταχύτητα, το score, και το μέγεθος (MB) σε βάθος χρόνου.
Τελικά, ποια είναι η ταχύτητα ιστοσελίδας?
Η απάντηση δεν είναι τόσο προφανής. Το GTmetrix δίνει ως αποτέλεσμα το “Fully Loaded Time”, ενώ το Pingdom ένα γενικό “Load Time” που συνήθως απέχει από το πραγματικό. Στο WebPageTest και στο Google PageSpeed Insights θα βρούμε πολλούς διαφορετικούς χρόνους στα αποτελέσματα.
Η κατάσταση είναι χαοτική, ειδικά εάν κάποιος δεν είναι εξοικειωμένος με το web development και τους τεχνικούς όρους που χρησιμοποιούνται. Ας βάλουμε λοιπόν τα πράγματα στη θέση τους.
Ο πραγματικός χρόνος φόρτωσης είναι ο ελάχιστος χρόνος που χρειάζεται ένας τυπικός επισκέπτης για να αλληλεπιδράσει “σωστά” με τη σελίδα μας.
Για παράδειγμα:
- Για την αρχική σελίδα, είναι ο χρόνος μέχρι να εμφανιστεί το περιεχόμενο στο ορατό κομμάτι της οθόνης και να μπορεί ο χρήστης να αλληλεπιδράσει με αυτό. Π.χ, να κάνει κλικ ή scroll down.
- Για ένα άρθρο, είναι ο χρόνος μέχρι να εμφανιστεί το άρθρο και να γίνει πλήρως αναγνώσιμο.
- Για μια κατηγορία προϊόντων ενός eshop, είναι ο χρόνος μέχρι να εμφανιστούν τα προϊόντα στο ορατό κομμάτι της οθόνης, να μπορεί ο χρήστης να κάνει κλικ, να έχουν φορτώσει τα scripts για να μπορούν να φιλτραριστούν, κτλ.
- Σε μια σελίδα επικοινωνίας με Live Chat, είναι ο χρόνος μέχρι να φορτώσει πλήρως το chat και να μπορεί να χρησιμοποιηθεί από τον επισκέπτη.
Ο πραγματικός χρόνος φόρτωσης δεν είναι σχεδόν ποτέ ο αριθμός με μεγάλη, έντονη γραμματοσειρά στο πάνω μέρος των εργαλείων μέτρησης για την ταχύτητα ιστοσελίδας.
Δεν υπάρχει εργαλείο που να μπορεί να υπολογίσει ακριβώς αυτόν τον χρόνο, καθώς είναι υποκειμενικός και εξαρτάται από την πραγματική αίσθηση που έχει ο χρήστης, και όχι από το πότε λήφθηκε το τελευταίο script ή πότε φόρτωσε μια διαφήμιση του Google Adsense.
Στο GTmetrix, για παράδειγμα, υπολογίζεται ο συνολικός χρόνος φόρτωσης. Δηλαδή, ο χρόνος που θα έχουν φορτώσει όλα τα στοιχεία της σελίδας, ακόμη και αυτά που δεν βλέπει ο χρήστης και τείνουν να καθυστερούν πολύ, όπως ο κώδικας του Google Analytics ή το Facebook Pixel.
Συνεπώς, ο συνολικός χρόνος του GTmetrix δεν ταυτίζεται με τον πραγματικό χρόνο φόρτωσης που αντιλαμβάνεται ο χρήστης.
Πώς υπολογίζουμε τον πραγματικό χρόνο φόρτωσης της ιστοσελίδας μας
Ο πιο ακριβής τρόπος μέτρησης για την ταχύτητα ιστοσελίδας που αντιλαμβάνεται ο χρήστης είναι ένας συνδυασμός του waterfall chart και του βίντεο της διαδικασίας φόρτωσης που κατέγραψε το GTmetrix κατά την μέτρηση.
Ο καλύτερος τρόπος είναι να ξεκινήσουμε βλέποντας το βίντεο φόρτωσης σε slow motion και να παρατηρήσουμε το χρονικό σημείο που εμφανίζεται κάθε στοιχείο της σελίδας. Σημειώνουμε το χρονικό σημείο όπου έχουν εμφανιστεί στην οθόνη όλα τα “σημαντικά” στοιχεία της σελίδας υπό εξέταση.
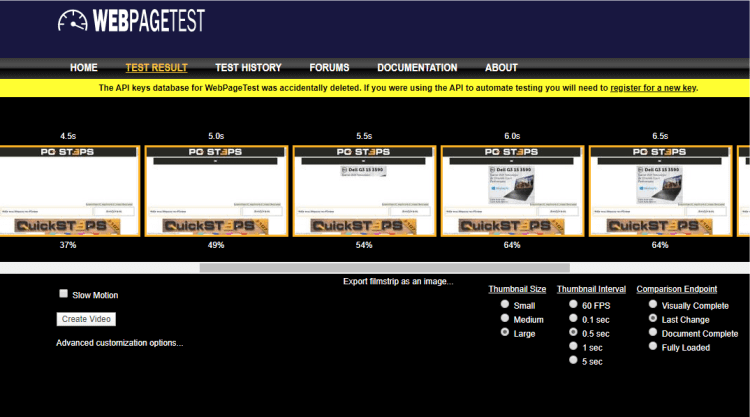
Εναλλακτικά, για ακόμη περισσότερη ακρίβεια, μπορούμε να χρησιμοποιήσουμε το WebPageTest και να ανατρέξουμε στα screenshots της διαδικασίας φόρτωσης, αντί του video.

Εάν το waterfall chart μας φαίνεται γραμμένο στα κινέζικα, μπορούμε να σταματήσουμε εδώ, κρατώντας αυτόν τον χρόνο ως χρόνο φόρτωσης της ιστοσελίδας μας. Στους πιο προχωρημένους χρήστες προτείνουμε να ανατρέξουν στο συγκεκριμένο χρονικό σημείο στο waterfall chart.
Εκεί, παρατηρούμε τα στοιχεία της σελίδας που φορτώνουν λίγο πριν και λίγο μετά από αυτό, ώστε να καταλάβουμε αν έχουν φορτώσει όλα τα απαραίτητα στοιχεία (εικόνες, fonts, scripts κτλ).
Υπενθυμίζουμε ότι μας ενδιαφέρουν μόνο τα στοιχεία που βρίσκονται στο πάνω μέρος της σελίδας που θα δει πρώτα ο χρήστης. Εάν έχουν φορτώσει όλα τα απαιτούμενα στοιχεία, τότε ο πραγματικός χρόνος φόρτωσης είναι ο χρόνος που χρειάστηκε μέχρι να φορτώσει το τελευταίο από αυτά.
Τέλος, επαναλαμβάνουμε τη μέτρηση με τις σωστές ρυθμίσεις πέντε φορές και υπολογίζουμε τον μέσο όρο αυτών των χρόνων.

Αυτός είναι ο πιο ακριβής τρόπος μέτρησης για την ταχύτητα ιστοσελίδας.
Παράδειγμα μέτρησης ταχύτητας του PCsteps
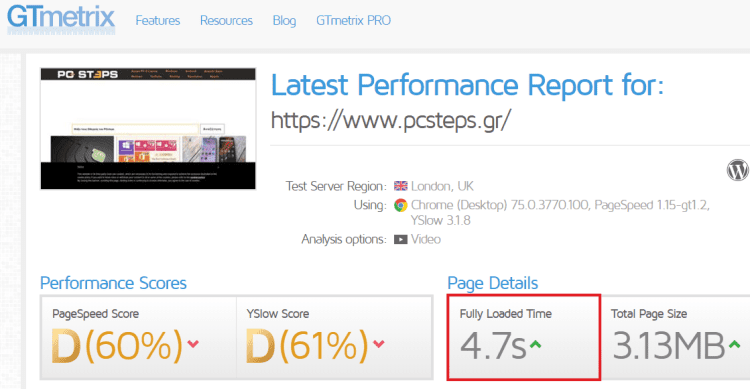
Εάν αναλύσουμε την αρχική σελίδα του PCsteps με το GTmetrix, θα δούμε ότι ο πλήρης χρόνος φόρτωσης που υπολογίζει είναι 4,7 δευτερόλεπτα.

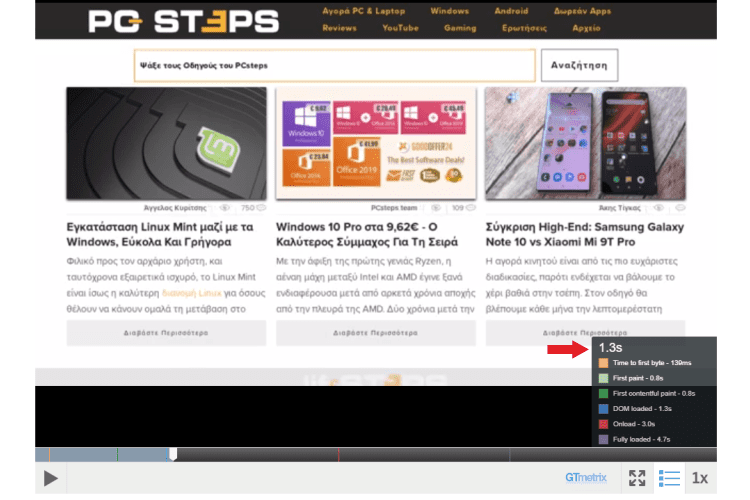
Ανατρέχουμε στο βίντεο σε ταχύτητα x0.25 και παρατηρούμε ότι το κείμενο και οι εικόνες εμφανίζονται στο 1,3 δευτερόλεπτα, ενώ 0,2 δευτερόλεπτα αργότερα εμφανίζεται και η διαφήμιση. Φυσικά, δεν εμφανίζεται μέσα στο βίντεο του GTmetrix, αλλά βλέπουμε τον χώρο που πιάνει.

Αυτός είναι ο πραγματικός χρόνος φόρτωσης του pcsteps.gr, καθώς εμφανίστηκαν τα πρώτα άρθρα και η διαφήμιση που επηρεάζει αρκετά το layout της σελίδας. Η σελίδα είναι έτοιμη προς χρήση και τα 1,5 δευτερόλεπτα είναι η πραγματική ταχύτητα ιστοσελίδας.
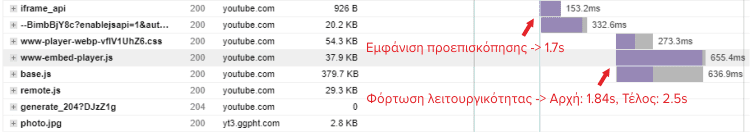
Το YouTube video frame πιο κάτω δεν έχει φορτώσει ακόμη, αφού το waterfall chart δείχνει ότι θα εμφανιστεί περίπου στα 1,7 δευτερόλεπτα και θα γίνει πλήρως λειτουργικό στο 2,5. Παρ’ όλα αυτά, δεν επηρεάζει την εμπειρία χρήστη, αφού θα έχει προλάβει να εμφανιστεί πριν ο χρήστης φτάσει στο συγκεκριμένο σημείο της σελίδας.

Το ίδιο ισχύει με τα υπόλοιπα στοιχεία, όπως πλευρικές διαφημίσεις, κτλ, τα οποία δεν επηρεάζουν την εμπειρία του χρήστη.
Κοινοί μύθοι για την ταχύτητα ιστοσελίδας
Αφού ξεκαθαρίσαμε ποια είναι η πραγματική ταχύτητα ιστοσελίδας, θα εξετάσουμε και κάποιους από τους πιο συνηθισμένους μύθους που κυκλοφορούν.
Μεγαλύτερος βαθμός δεν σημαίνει ταχύτερη σελίδα
Όλα τα εργαλεία μέτρησης ταχύτητας θα βαθμολογήσουν τη σελίδα μας, είτε από το F->A, είτε από το 0->100. Ο βαθμός αυτός δείχνει κατά πόσο ακολουθούμε τις βέλτιστες πρακτικές υλοποίησης μιας ιστοσελίδας.
Ωστόσο, μεγαλύτερος βαθμός δεν σημαίνει και ταχύτερη σελίδα.

Ανατρέχοντας στο παράδειγμα του pcsteps.gr, ενώ ο βαθμός είναι σχετικά χαμηλός (D), η ταχύτητα φόρτωσης στο 1,5s είναι από τις μεγαλύτερες που θα συναντήσουμε σε παρόμοιου τύπου websites.
Ένα τυπικό παράδειγμα όπου μια “καλή πρακτική” μπορεί να μειώνει την ταχύτητα είναι η συνένωση των αρχείων CSS και JS. Εάν ο server μας υποστηρίζει το καινούριο πρωτόκολλο HTTP/2, δύο αρχεία των 75KB μπορεί να κατέβουν πιο γρήγορα από ένα αρχείο των 150KB. Όμως, η πρώτη περίπτωση, αν και ταχύτερη υπό προϋποθέσεις, θα ρίξει τον τελικό βαθμό.
Σε γενικές γραμμές, καλό είναι να προσπαθούμε να συμμορφωθούμε με τις βέλτιστες πρακτικές. Όμως, δεν έχει νόημα να πασχίσουμε να φτάσουμε το 100/100 στο Google PageSpeed Insights. Ούτε πιο γρήγορη θα κάνει τη σελίδα μας, ούτε καλύτερη προς τον χρήστη. Πιθανότατα το αντίθετο.
Για όλα φταίει ο server
Υπάρχουν πολλοί παράγοντες που κάνουν αργή μία ιστοσελίδα, όπως π.χ να ευθύνεται ο server ή το πακέτο hosting που έχουμε. Ακόμη, να έχει γίνει κακή επιλογή CMS πλατφόρμας ή να έχει γίνει κακή υλοποίηση από άπειρους developers.
Επίσης, να μην έχουν εφαρμοστεί σωστά, ή καθόλου, τεχνικές βελτίωσης της ταχύτητας ή να φταίει κάποια εξωτερική υπηρεσία. Τέλος, κάποιο plugin που εμφάνισε ξαφνικά πρόβλημα ή κάποια ασυμβατότητα (conflict) μεταξύ plugins.
Μόνο ένας έμπειρος προγραμματιστής μπορεί να καταλάβει τι ακριβώς φταίει, να μας συμβουλεύσει κατάλληλα, και να επιλύσει τα όποια προβλήματα υπάρχουν.
Παρ' όλα αυτά, ένας καλός τρόπος να αξιολογήσουμε τον server μας είναι να χρησιμοποιήσουμε το Bitcatcha.

Εκεί, θα δούμε τους χρόνους απόκρισης του server από διάφορες τοποθεσίες του πλανήτη και μία βαθμολογία με άριστα το Α+.

Οποιοσδήποτε βαθμός κάτω του Α πρέπει να μας προβληματίσει, εκτός και αν πληρώνουμε λιγότερα από 100€/έτος, οπότε έχουμε επιλέξει εν γνώσει μας έναν κακό server.
Το μεγάλο load time θα επηρεάσει το Search Ranking
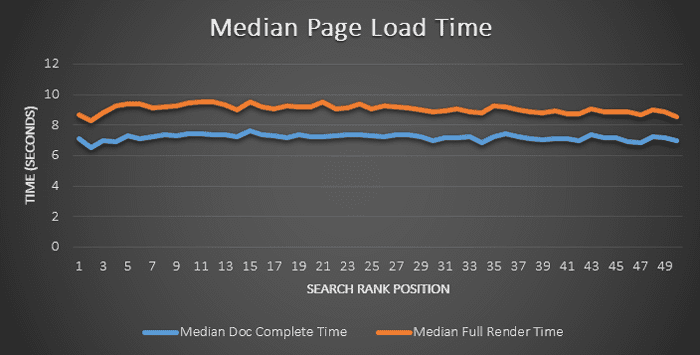
Είναι δεδομένο ότι η ταχύτητα είναι σημαντικό κομμάτι του SEO. Όπως είπαμε πριν, ο πραγματικός χρόνος διαφέρει από τον συνολικό που χρειάζεται για να φορτώσουν όλα τα στοιχεία της σελίδας.
Το 1,5s ίσως είναι καλό για τον χρήστη, αλλά μήπως ο αλγόριθμος της Google μετράει το συνολικό 4,7s? Σύμφωνα με μία παλαιότερη έρευνα του Moz, δεν χρειάζεται να μας ανησυχεί αυτό, καθώς δεν φαίνεται να υπάρχει σύνδεση ανάμεσα στον συνολικό χρόνο φόρτωσης και το Search Ranking.

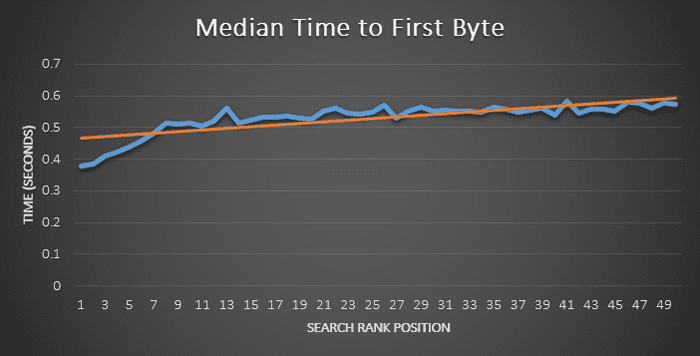
Αντίθετα, εντοπίζει μία πιο άμεση σχέση με το Time To First Byte (TTFB). Δηλαδή, το χρόνο που χρειάζεται ο server μας για να στείλει το πρώτο byte δεδομένων στον επισκέπτη της ιστοσελίδας.

Ακόμα και αν το κριτήριό της δεν ταυτίζεται ακριβώς με το TTFB, η Google φαίνεται να υπολογίζει κυρίως το πόσο γρήγορα “απαντάει” η σελίδα μας στα πρώτα στάδια της φόρτωσης, παρά τον συνολικό χρόνο.
Έχω αργή σελίδα, τι να κάνω?
Αν και οι απόψεις διίστανται, εμείς θεωρούμε ότι μία ιστοσελίδα είναι προβληματικά αργή όταν ο πραγματικός χρόνος φόρτωσης είναι μεγαλύτερος των τριών δευτερολέπτων.
Εάν είμαστε ερασιτέχνες και δεν εξασφαλίζουμε το εισόδημά μας μέσω της ιστοσελίδας μας, τότε μπορούμε να ανατρέξουμε σε έναν online οδηγό με συμβουλές για βελτιστοποίηση και αύξηση της ταχύτητας. Σίγουρα θα καταφέρουμε να αυξήσουμε αισθητά την ταχύτητα, ειδικά με τη χρήση ενός μηχανισμού caching.
Αντίθετα, εάν έχουμε ένα αργό eshop, τότε είναι σίγουρο ότι χάνουμε πιθανούς πελάτες, πωλήσεις, και χρήματα. Μια αργή ιστοσελίδα “κοστίζει” ακριβά, καθώς επηρεάζει αρνητικά την εμπειρία του χρήστη, αυξάνει το bounce rate, μειώνει τα conversions (πωλήσεις, εγγραφές σε φόρμες, επικοινωνίες), κτλ.
Η πρότασή μας είναι να απευθυνθούμε σε κάποιον ειδικό που θα κάνει μία εις βάθος ανάλυση της ιστοσελίδας μας, και στη συνέχεια θα την βελτιστοποιήσει κατάλληλα ώστε να έχουμε μία πραγματικά γρήγορη ιστοσελίδα.