Η ανάπτυξη βιντεοπαιχνιδιών είναι μια πολύ δημιουργική ενασχόληση που τα τελευταία χρόνια γίνεται πιο εύκολη από ποτέ. Όπως είδαμε σε προηγούμενο άρθρο, υπάρχουν εφαρμογές που επιτρέπουν την δημιουργία video games χωρίς να έχουμε γνώσεις προγραμματισμού. Δείτε στον οδηγό, πως φτιάχνουμε ένα απλό παιχνίδι στην πράξη με την μηχανή Construct 2.
Προτάσεις συνεργασίας
Τα νέα άρθρα του PCsteps
Γίνε VIP μέλος στο PCSteps
Λίγα λόγια για την μηχανή παιχνιδιού Construct 2
Η Construct 2 είναι μια Windows εφαρμογή για την δημιουργία video games (μηχανή παιχνιδιού) της εταιρείας Scirra.
Το πρόγραμμα αναπτύχθηκε ειδικά για όσους θέλουν να κατασκευάσουν ένα βιντεοπαιχνίδι χωρίς να χρειαστεί να γράψουν ούτε μια γραμμή κώδικα.
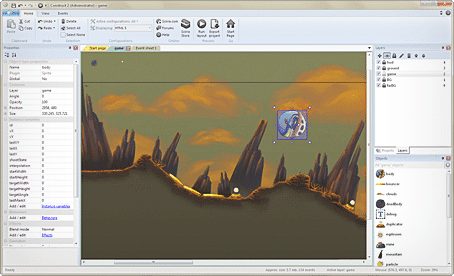
Η ανάπτυξη του παιχνιδιού γίνεται μέσω ενός οπτικού περιβάλλοντος επεξεργασίας.

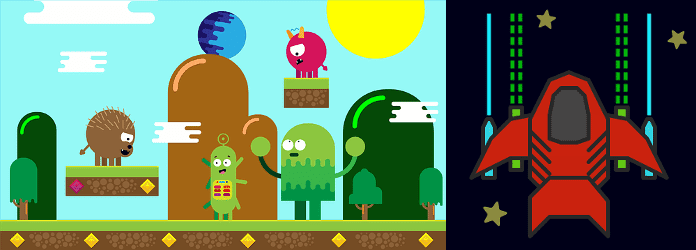
Πιο συγκεκριμένα, η Construct 2 επιτρέπει την δημιουργία video games με 2D γραφικά με βασικούς τύπους τα platforms και arcades.
Η εφαρμογή διαθέτει μια δωρεάν έκδοση όπου έχουμε την δυνατότητα να χρησιμοποιήσουμε ένα μέρος των δυνατοτήτων της μηχανής.
Εάν ενδιαφερόμαστε να ξεκλειδώσουμε όλα τα εργαλεία του προγράμματος μπορούμε να αγοράσουμε μια προσωπική άδεια χρήσης με €99.99.

Ένα από τα πολλά σημαντικά χαρακτηριστικά όπου θα έχουμε πρόσβαση είναι η δυνατότητα να εκμεταλλευτούμε οικονομικά το παιχνίδι μας.
Μπορούμε να διαθέσουμε εμπορικά την δημιουργία μας σε μια πλατφόρμα ψηφιακής διανομής βιντεοπαιχνιδιών όπως είναι για παράδειγμα το Steam.
Η προσωπική άδεια χρήσης της Construct 2 μας επιτρέπει να έχουμε έσοδα μέχρι $5000 από τα video games μας. Εάν ξεπεράσουμε αυτό το ποσό, θα πρέπει να αναβαθμίσουμε στην επαγγελματική άδεια που κοστίζει €329.99.

Εγκατάσταση της Construct 2 Free Edition
Οι ιδανικές απαιτήσεις συστήματος της μηχανής για να λειτουργεί ομαλά στον υπολογιστή μας είναι οι ακόλουθες:
- 2GHz dual-core επεξεργαστής ή και δυνατότερος
- 4GB RAM ή και περισσότερο
- NVIDIA ή AMD κάρτα γραφικών ενημερωμένη με τους τελευταίους drivers, με 512MB μνήμη και με υποστήριξη OpenGL 2.0+
- SSD δίσκος για τα Windows και για την Construct 2
- 64-bit αρχιτεκτονική Windows 7 ή νεότερης έκδοσης
- Μια σχετικά γρήγορη σύνδεση στο διαδίκτυο
Στην συνέχεια, μεταφερόμαστε στην ιστοσελίδα της εφαρμογής για να κατεβάσουμε τα αρχεία εγκατάστασης της δωρεάν έκδοσης.
Η εγκατάσταση της Construct 2 είναι μια πολύ εύκολη διαδικασία. Επιλέγουμε σωστά την συμβατή αρχιτεκτονική και ολοκληρώνουμε το installation.
Η διαδικασία για την δημιουργία video games
Το εργαλείο που θα μας βοηθήσει να φτιάξουμε το βιντεοπαιχνίδι μας το έχουμε εγκαταστήσει στον υπολογιστή μας.
Το επόμενο βήμα είναι να επινοήσουμε το σενάριο του παιχνιδιού. Η συγκεκριμένη διαδικασία θα μας οδηγήσει να επιλέξουμε και την κατηγορία του.

Στο συγκεκριμένο παράδειγμα, θα παρουσιάσουμε το βασικό στήσιμο ενός arcade shooter video game παρόμοιο του Asteroids της Atari.
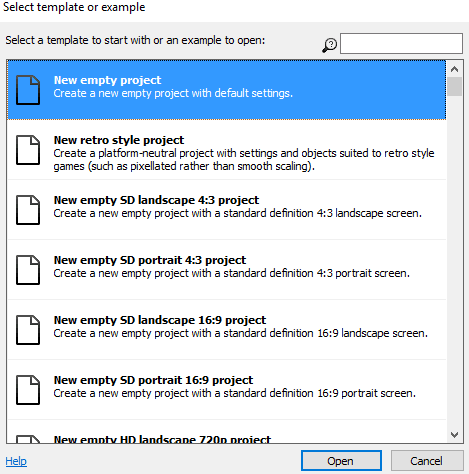
Εφόσον έχουμε ανοίξει το πρόγραμμα, επιλέγουμε πάνω αριστερά στο μενού File → New → New empty project για να ξεκινήσουμε.

Ορισμός background
Ένα από τα πρώτα βασικά στοιχεία που εισάγουμε κατά την δημιουργία video games είναι το φόντο. Το σκηνικό όπου θα εκτυλίσσεται η δράση του βιντεοπαιχνιδιού.
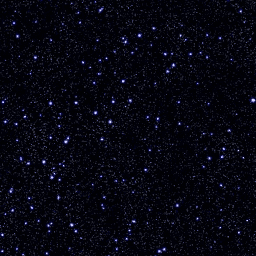
Στο παράδειγμα μας, το background θα είναι το επαναλαμβανόμενο μοτίβο (pattern) μιας εικόνας PNG 256×256 pixels σε ένα χώρο με διαστάσεις που θα ορίσουμε.
Εάν διαθέτουμε βασικές γραφιστικές γνώσεις, μπορούμε να δημιουργήσουμε την επιθυμητή εικόνα με έναν επεξεργαστή διανυσματικών γραφικών όπως είναι το Inkscape.

Εναλλακτικά, αναζητούμε μια εικόνα χωρίς πνευματικά δικαιώματα που να μας καλύπτει από ιστοσελίδες όπως το Pixabay. Θα πρέπει όμως να τροποποιήσουμε τις διαστάσεις της.
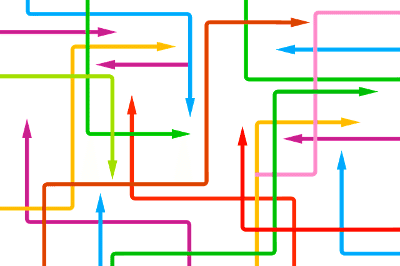
Η εικόνα που θα χρησιμοποιήσουμε για να δημιουργήσουμε το φόντο είναι η ακόλουθη.

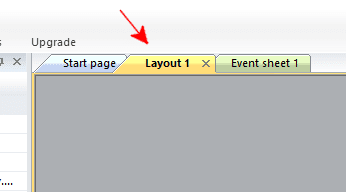
Αρχικά, ελέγχουμε ότι δουλεύουμε στην καρτέλα Layout που βρίσκεται πάνω και κεντρικά στην οθόνη μας.

Το αμέσως επόμενο βήμα είναι να κάνουμε δεξί κλικ κάπου μέσα στο Layout και να επιλέξουμε Insert new object.
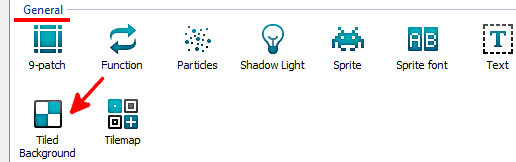
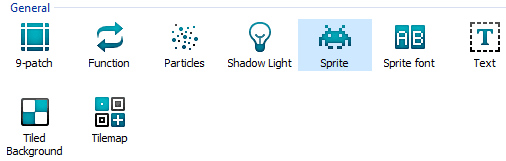
Στο παράθυρο που εμφανίζεται μεταφερόμαστε στην κατηγορία General και πατάμε Tiled Background.

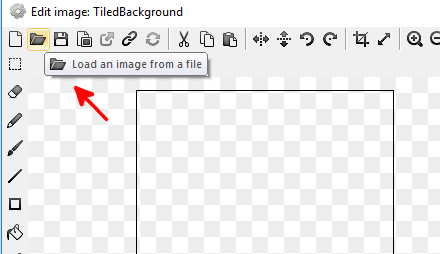
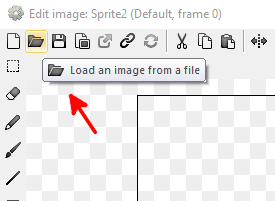
Έπειτα κάνουμε κλικ με τον κέρσορα σε ένα τυχαίο σημείο μέσα στο Layout. Στο νέο παράθυρο που εμφανίζεται πατάμε το Load an image για να φορτώσουμε την PNG εικόνα.

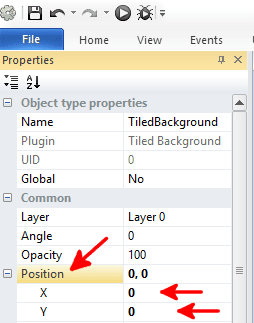
Αφού η εικόνα εμφανιστεί, πρέπει να προσδιορίσουμε την θέση της στον χώρο για να επαναληφθεί το μοτίβο σωστά σύμφωνα με το μέγεθος του σκηνικού που θα ορίσουμε.
Στο πάνελ αριστερά στην οθόνη μας, στο πεδίο Position πληκτρολογούμε στο X=0 και στο Y =0. Τοποθετούμε δηλαδή την εικόνα στην αρχή του σκηνικού.

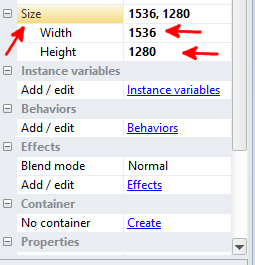
Έπειτα, ορίζουμε το μέγεθος του σκηνικού.
Η διάσταση της κάθε πλευράς του σκηνικού πρέπει να είναι ακέραιο πολλαπλάσιο της αντίστοιχης πλευράς της εικόνας (256px) ώστε να πολλαπλασιαστεί ολόκληρη χωρίς περικοπές.
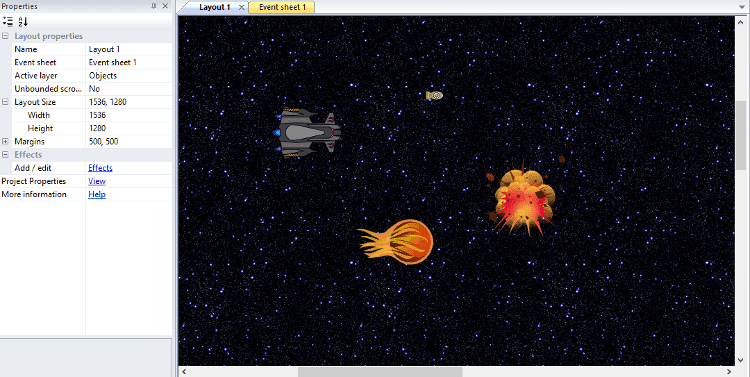
Ακριβώς από κάτω από το Position, στην επιλογή Size προσθέτουμε στο πλάτος Width=1536px και στο ύψος Height=1280px.

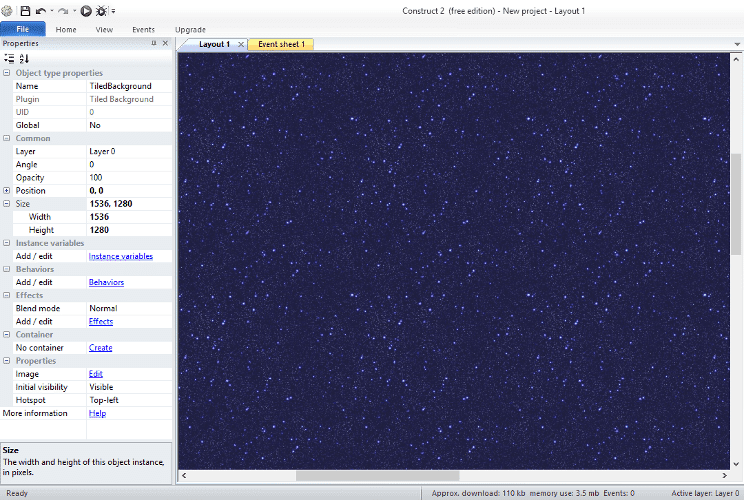
Μόλις ολοκληρώσουμε, αποθηκεύουμε. Βλέπουμε ότι το background αναπτύχθηκε σωστά και μοιάζει με το κενό του διαστήματος.

Προσθήκη γραφικών στοιχείων
Σε αυτή την ενότητα θα εισάγουμε τα υπόλοιπα γραφικά στοιχεία και τους χαρακτήρες του παιχνιδιού μας.
Θα προσθέσουμε το αεροσκάφος που θα χειρίζεται ο παίχτης…

Τους κομήτες που θα έρχονται σε απειλητική τροχιά προς το αεροσκάφος…

Τον οπλισμό (βόμβες) του αεροσκάφους που θα διαλύει τους κομήτες…
![]()
Και την γραφική αναπαράσταση των εκρήξεων…

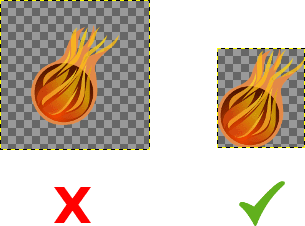
Εδώ να σημειώσουμε ότι οι συγκεκριμένες εικόνες δεν πρέπει να συμπεριλαμβάνουν φόντο.
Επιπρόσθετα, το περίγραμμά τους θα πρέπει να εφάπτεται οριακά με τα γραφικά της εικόνας χωρίς να υπάρχει κενό.
Στην περίπτωση που οι εικόνες έχουν κενό, θα έχουν μεγαλύτερο μέγεθος και θα δεσμεύεται περισσότερη RAM από το σύστημα κατά την φόρτωσή τους χωρίς λόγο.

Για να εισάγουμε αυτά τα γραφικά στοιχεία πάνω από το φόντο, θα πρέπει να δημιουργήσουμε ένα νέο επίπεδο (layer).
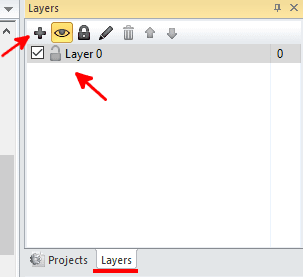
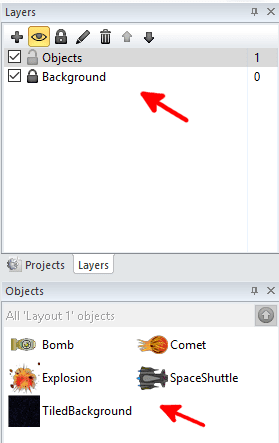
Μεταφερόμαστε στο δεξί μέρος της οθόνης και πατάμε την καρτέλα Layers. Ακριβώς από πάνω διακρίνουμε το Layer 0 που είναι το background που δημιουργήσαμε.
Πατώντας στο σύμβολο της προσθήκης εισάγουμε ένα καινούργιο επίπεδο από πάνω από το προηγούμενο (background).

Έχοντας επιλεγμένο το νέο επίπεδο (ενεργό) θα προσθέσουμε ένα-ένα τα παραπάνω γραφικά.
Κάνουμε δεξί κλικ μέσα στο Layout → Insert new object και στην καρτέλα General πατάμε την εντολή Sprite.

Έπειτα, κάνουμε κλικ με τον κέρσορα μέσα στο Layout και φορτώνουμε την εικόνα του στοιχείου από το Load an image.

Την ίδια διαδικασία ακολουθούμε για όλα τα γραφικά και αποθηκεύουμε. Όταν ολοκληρώσουμε, θα πρέπει να φαίνονται όλα μέσα στο Layout.

Για την καλύτερη οργάνωσή μας, μπορούμε στο δεξί πάνελ της εφαρμογής να μετονομάσουμε τόσο τα Layers όσο και τα Sprites.

Εισαγωγή στοιχείων χειρισμού
Στο συγκεκριμένο βήμα, θα ενεργοποιήσουμε τα στοιχεία χειρισμού του video game. Ο χειρισμός θα γίνεται μέσω του ποντικιού και του πληκτρολογίου.
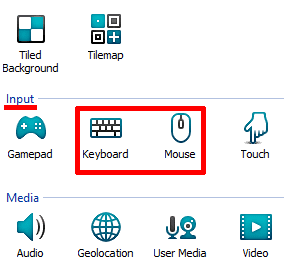
Πατάμε δεξί κλικ στο Layout → Insert new object και στην κατηγορία Input επιλέγουμε το mouse και στην συνέχεια Insert.
Την ίδια διαδικασία εκτελούμε και για το πληκτρολόγιο (keyboard).

Πλέον, οι συσκευές χειρισμού είναι ενεργοποιημένες.
Ορισμός συμπεριφορών (Behaviors)
Στην δημιουργία video games οι συμπεριφορές είναι λειτουργίες των χαρακτήρων και των αντικειμένων.
Για παράδειγμα, το αεροσκάφος θα πρέπει να κινείται μέσα στο διάστημα. Αυτή είναι μια συμπεριφορά του.

Συμπεριφορές αεροσκάφους
Στο αεροσκάφος που θα χειρίζεται ο παίχτης θα ορίσουμε τρεις συμπεριφορές.
Η πρώτη συμπεριφορά θα είναι η κίνησή του σε όλες τις διευθύνσεις στην πίστα. Το δεύτερο behavior θα είναι η οθόνη να ακολουθεί το αεροσκάφος.
Η τρίτη συμπεριφορά θα είναι η κίνηση να εκτελείται μόνο εντός των ορίων του σκηνικού.

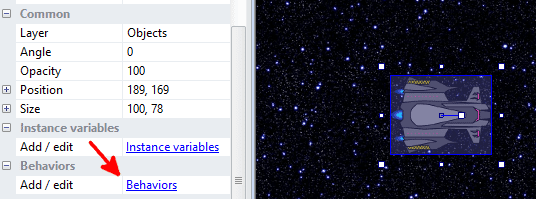
Επιλέγουμε το αεροσκάφος (SpaceShuttle) με ένα κλικ από το Layout και μεταβαίνουμε στο αριστερό πάνελ της Construct. Εκεί, πατάμε την επιλογή Behaviors.

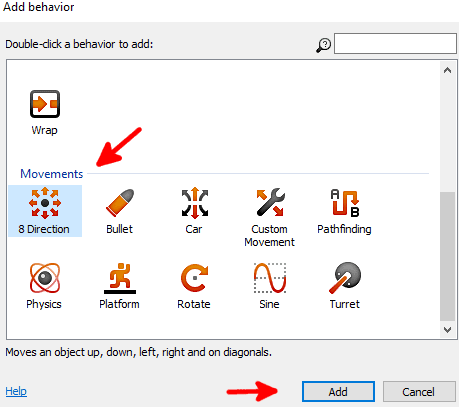
Στο παράθυρο που ανοίγει, στην κατηγορία Movements προσθέτουμε την λειτουργία 8 Direction (κίνηση σε 8 διευθύνσεις).

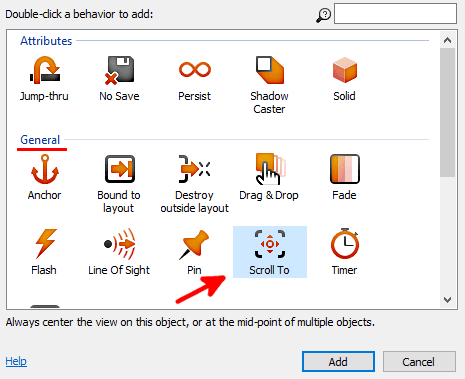
Με την ίδια ακριβώς διαδικασία προσθέτουμε την εντολή Scroll to για να ακολουθεί η οθόνη το αεροσκάφος…

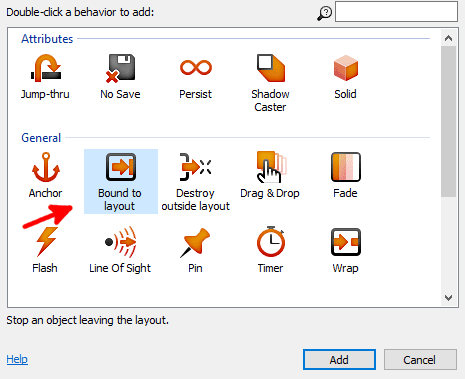
…και την λειτουργία Bound to layout για να αποτρέπουμε την κίνηση του SpaceShuttle εκτός των ορίων του σκηνικού.

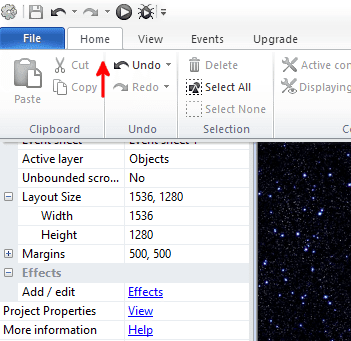
Για να ελέγξουμε αν οι ρυθμίσεις μας δουλεύουν σωστά, πηγαίνουμε στην καρτέλα Home που βρίσκεται πάνω και αριστερά στην οθόνη.

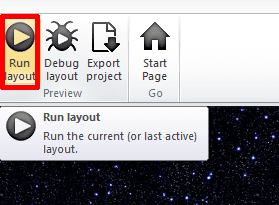
Και στην συνέχεια επιλέγουμε το Run layout για να “τρέξει” το παιχνίδι τοπικά στον browser μας μέσω της τεχνολογίας HTML5.

Θα διαπιστώσουμε ότι μπορούμε να χειριστούμε το αεροσκάφος με τα βελάκια του πληκτρολογίου σε όλες τις διευθύνσεις του σκηνικού.
Επίσης, η οθόνη θα το ακολουθεί και δεν θα μπορούμε να βγούμε εκτός σκηνικού.
Συμπεριφορές βόμβας (οπλισμός)
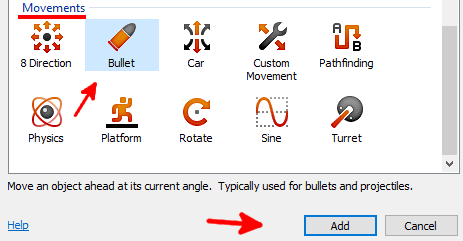
Με την ίδια διαδικασία που περιγράψαμε παραπάνω, θα ορίσουμε δύο συμπεριφορές για τις βόμβες.
Το πρώτο behavior λέγεται Bullet movement και αυτό που κάνει είναι να προωθεί σε ευθεία τροχιά ένα στοιχείο.

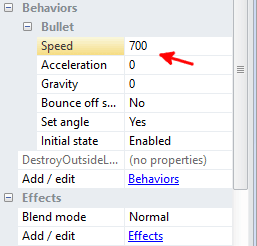
Στο πάνελ αριστερά, στο πεδίο ταχύτητα (Speed) πληκτρολογούμε 700 για να αυξήσουμε την ταχύτητα κίνησης της βόμβας.
Το μέγεθος αυτό εκφράζει την μετακίνηση pixels/second.

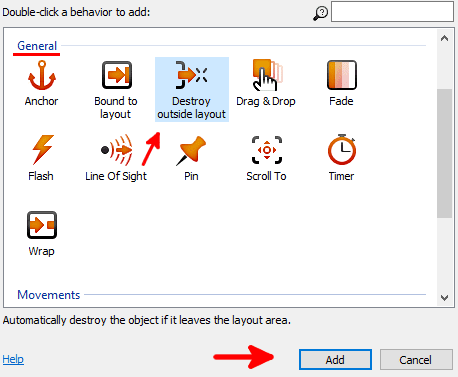
Η δεύτερη συμπεριφορά είναι το Destroy outside layout.
Αυτό που θα κάνει είναι να καταστρέφει την βόμβα όταν βγαίνει εκτός σκηνικού.
Σε διαφορετική περίπτωση θα κινείται “για πάντα” καταναλώνοντας πόρους μνήμης και επεξεργαστικής ισχύος.

Συμπεριφορά κομήτη (εχθρός)
Η συμπεριφορά του κομήτη που θέλουμε είναι να κρατά μια ευθεία πορεία προς το αεροσκάφος με σκοπό να το συντρίψει.
Για αυτό τον λόγο θα προσθέσουμε και εδώ την λειτουργία Bullet movement.
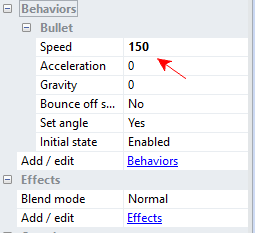
Στην ταχύτητά του στο πάνελ θα εισάγουμε τον αριθμό 150. Επιθυμούμε ο κομήτης να κινείται πιο γρήγορα από το αεροσκάφος αλλά να προλαβαίνει ο παίχτης να τον αποφύγει ή να τον καταρρίψει.

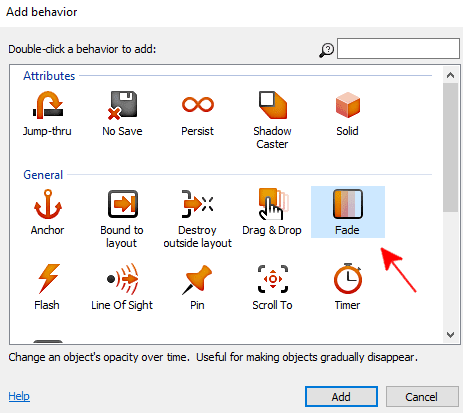
Συμπεριφορά έκρηξης
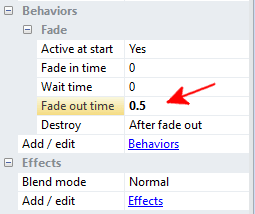
Για την έκρηξη θα χρησιμοποιήσουμε το behavior Fade. Αυτό που κάνει η συμπεριφορά Fade είναι σταδιακά να σβήνει ένα στοιχείο από την εικόνα μας.

Στο πάνελ αριστερά, στο Fade out time βάζουμε 0.5 για να επιταχύνουμε την εξαφάνιση του γραφικού στοιχείου της έκρηξης.

Κλωνοποίηση κομητών (εχθρών)
Στην λογική του παιχνιδιού μας, οι εχθροί μας είναι οι κομήτες που θα προσπαθούν να συνθλίψουν το αεροσκάφος μας.
Στο συγκεκριμένο βήμα, θα πολλαπλασιάσουμε του κομήτες με τρόπο που να κληρονομούν τις συμπεριφορές από το αρχικό στοιχείο.
Έχοντας επιλέξει το γραφικό του κομήτη, κρατάμε πατημένο το CTRL και με drag ‘n drop τοποθετούμε στο Layout τους κλώνους. Δημιουργούμε εννέα επιπλέον κλώνους του κομήτη.

Προγραμματισμός γεγονότων (Events)
Η Construct 2 είναι μια event-based μηχανή παιχνιδιού. Αυτό σημαίνει ότι ο προγραμματισμός της λογικής του παιχνιδιού μας γίνεται σε φύλλα γεγονότων.
Τα γεγονότα κατά την δημιουργία video games θα λέγαμε ότι είναι καταστάσεις που όταν επαληθεύονται ενεργοποιούν συγκεκριμένες δράσεις (actions).
Για παράδειγμα, όταν φεύγει μια βόμβα και σκάει πάνω στον κομήτη (κατάσταση) θα πρέπει να του αφαιρεί ζωή (δράση).

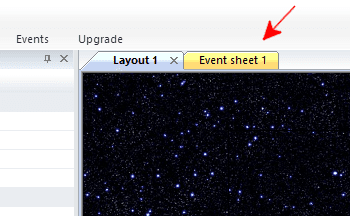
Για να αρχίσουμε τον προγραμματισμό γεγονότων, επιλέγουμε την καρτέλα Events sheet 1 που βρίσκεται πάνω και κεντρικά στην οθόνη μας.

Ακολουθία κέρσορα/οπλισμού
Σε αυτό το σημείο, θα προγραμματίσουμε τον κέρσορα του ποντικιού να ακολουθεί την διεύθυνση του οπλισμού του αεροσκάφους.
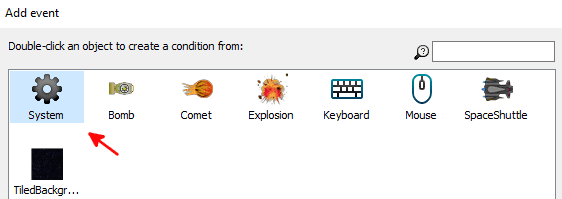
Κάνουμε διπλό κλικ μέσα στο Event sheet και στην συνέχεια πάλι διπλό κλικ στο εικονίδιο System.

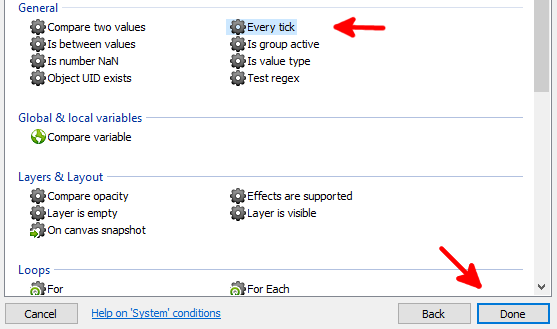
Έπειτα, επιλέγουμε για να εισάγουμε το condition Every tick. Η συνθήκη Every tick ενεργοποιεί δράσεις σε κάθε ανανέωση της εικόνας (screen redraw).

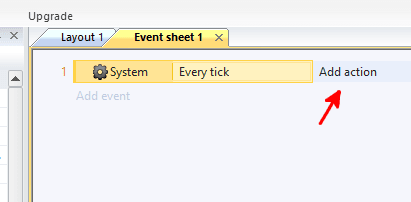
Στην συνέχεια, πατάμε το κουμπί Add action…

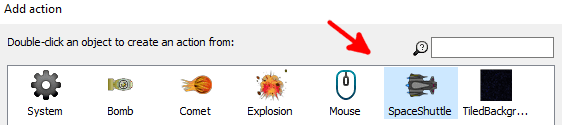
…και από το παράθυρο που βγαίνει τσεκάρουμε το γραφικό στοιχείο του αεροσκάφους. Σε κάθε ανανέωση της εικόνας, ο κέρσορας θα ακολουθεί πάντα το μπροστινό μέρος του SpaceShuttle που βρίσκονται οι βόμβες.

Όμως για να ολοκληρωθεί αυτή η ακολουθία, πρέπει η εφαρμογή να υπολογίζει τις τρέχουσες συντεταγμένες τόσο του αεροσκάφους όσο και του κέρσορα.
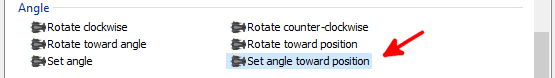
Στο πλαίσιο που εμφανίζεται πατάμε την επιλογή Set angle toward position. Η συγκεκριμένη εντολή υπολογίζει αυτόματα την τρέχουσα γωνία του αεροσκάφους σε σχέση με τους άξονες X,Y του σκηνικού.

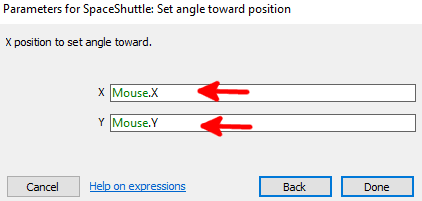
Σε αυτό το σημείο, η Construct πρέπει να γνωρίζει και τις τρέχουσες συντεταγμένες του κέρσορα σε σχέση με τους άξονες X,Y. Πληκτρολογούμε στον άξονα X την έκφραση Mouse.X και αντίστοιχα στον Y την Mouse.Y.

Μπορούμε τώρα να “τρέξουμε” το παιχνίδι μας από τον browser για να ελέγξουμε την πρόοδο μας. Θα διαπιστώσουμε, ότι όταν κουνάμε τον κέρσορα αυτόματα κουνιέται και το αεροσκάφος γύρω από τον άξονά του.
Προγραμματισμός πυροβολισμού (εκτόξευση βόμβας)
Όπως αντιλαμβανόμαστε η δημιουργία video games με την Construct 2 γίνεται μια εύκολη υπόθεση. Με παρόμοιο τρόπο τώρα θα προγραμματίσουμε τον πυροβολισμό, κάθε φορά που ο παίχτης θα πατάει το αριστερό πλήκτρο του ποντικιού.
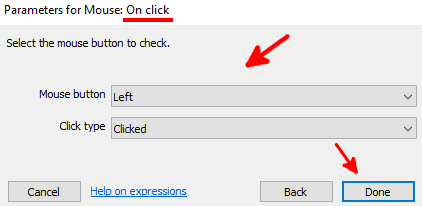
Αρχικά προσθέτουμε, με την διαδικασία που έχουμε αναφέρει, την συνθήκη Mouse → On click. Στην συνέχεια επιλέγουμε από το μενού Mouse button: Left και Click type: Clicked.

Το επόμενο βήμα είναι να κάνουμε κλικ στο Add action και να τσεκάρουμε το αεροσκάφος.
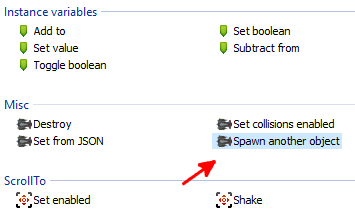
Στο νέο παράθυρο που βγαίνει στην κατηγορία Misc επιλέγουμε το Spawn another object. Με κάθε αριστερό κλικ του ποντικιού του παίχτη θα αναπαράγεται το γραφικό στοιχείο της βόμβας.

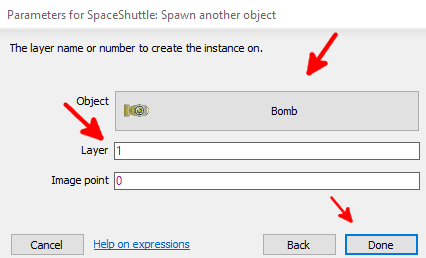
Στις επόμενες ρυθμίσεις, στο πεδίο Object διαλέγουμε την βόμβα και στο Layer πληκτρολογούμε 1. Τον αριθμό του επιπέδου που δημιουργήσαμε στην αρχή πάνω από το Background για να τοποθετήσουμε τους γραφικούς χαρακτήρες μας.

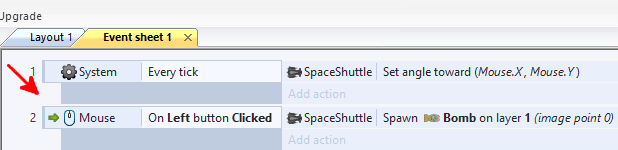
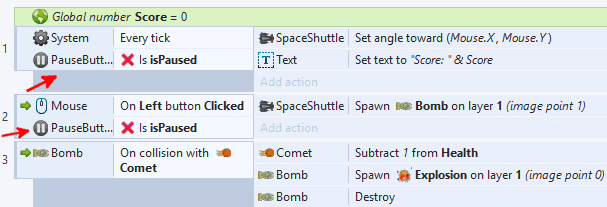
Το γεγονός ολοκληρωμένο θα πρέπει να είναι ως εξής:

Τώρα θα ορίσουμε το σημείο που θα εκτοξεύεται η βόμβα, από την κάννη δηλαδή του αεροσκάφους.
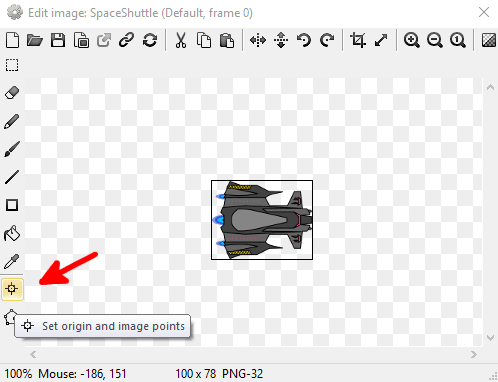
Δεξιά στην εφαρμογή, στην καρτέλα Objects κάνουμε δεξί κλικ στο αεροσκάφος → Edit animations → Set origin and image points.

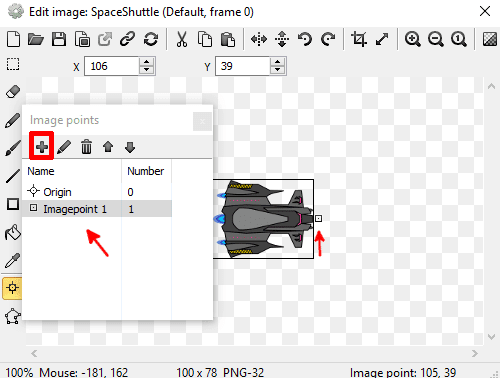
Πατάμε το σύμβολο της προσθήκης και τοποθετούμε το σημείο εκτόξευσης στην κάννη του SpaceShuttle.

Αυτό που μένει είναι να επεξεργαστούμε το γεγονός που φτιάξαμε και στο πεδίο image point να βάλουμε την τιμή 1.
Προγραμματισμός διάλυσης κομητών (από τις βόμβες)
Ένα πολύ σημαντικό στοιχείο που πρέπει να προγραμματίσουμε κατά την δημιουργία video games είναι η καταστροφή των εχθρών μας. Αν δεν το κάνουμε, θα έχουμε ένα παιχνίδι προβληματικό χωρίς λογική.
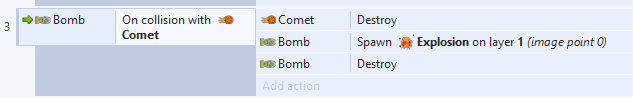
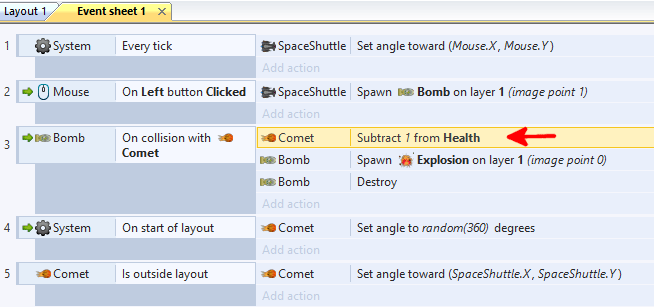
Με τον ίδιο τρόπο που δημιουργήσαμε τα παραπάνω γεγονότα, ορίζουμε την συνθήκη Bomb → On collision with Comet.
Αυτή η συνθήκη θα ενεργοποιεί τρεις δράσεις: Comet → Destroy, Bomb → Spawn Explosion on layer 1 και Bomb → Destroy.

Η περιγραφή της εντολής είναι ότι όταν η βόμβα συγκρουστεί με τον κομήτη, ο κομήτης θα καταστραφεί, θα γίνει αναπαραγωγή της έκρηξης και θα καταστραφεί και η βόμβα.
Νοημοσύνη εχθρών (κομητών) κατά την δημιουργία video games
Τώρα, θα προγραμματίσουμε τους κομήτες να εμφανίζονται στο σκηνικό από τυχαία σημεία και να κατευθύνονται προς το αεροσκάφος.
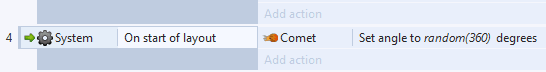
Αρχικά, δημιουργούμε το condition System → On start of layout με action Comet → Set angle to random(360) degrees.

Μόλις δηλώσαμε στην Construct ότι θέλουμε τους κομήτες να τους εμφανίζει από τυχαίες γωνίες του σκηνικού.
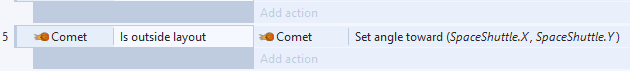
Η επόμενη συνθήκη που πρέπει να ορίσουμε είναι η Comet → Is outside layout.
Θα έχει δράση το Comet → Set angle toward position → For X, SpaceShuttle.X → For Y, SpaceShuttle.Y.

Με την τελευταία εντολή, οι κομήτες θα εισέρχονται στο σκηνικό και θα οδεύουν προς τις συντεταγμένες του SpaceShuttle.
Προσαρμογή δυσκολίας με αύξηση της ζωής των κομητών
Κατά την δημιουργία video games θα πρέπει να σκεφτούμε πως μπορούμε να κάνουμε το βιντεοπαιχνίδι μας πιο ελκυστικό και ενδιαφέρον.
Ένας τρόπος για να το πετύχουμε, είναι να αυξήσουμε την δυσκολία του σε λογικά πλαίσια.

Στο παιχνίδι μας, θα ορίσουμε οι κομήτες να διαλύονται με δύο βόμβες όπου η κάθε μία θα αφαιρεί την μισή “ζωή” τους.
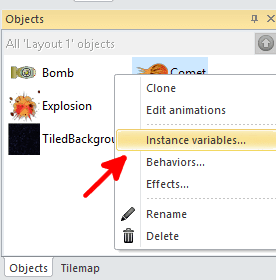
Στο δεξί πάνελ της εφαρμογής, στο εικονίδιο του κομήτη πατάμε δεξί κλικ → Instance variables.

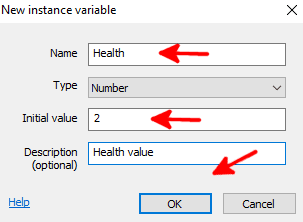
Επιλέγουμε το σύμβολο της προσθήκης, ονομάζουμε την μεταβλητή Health και δίνουμε την τιμή 2. Προαιρετικά πληκτρολογούμε αν θέλουμε και μια περιγραφή.

Για να λειτουργήσει αυτή η προσθήκη, πρέπει να επεξεργαστούμε πάλι το event της διάλυσης του κομήτη που έχουμε δημιουργήσει.
Το action Comet → Destroy το αντικαθιστούμε κάνοντας δεξί κλικ → Replace action με Comet → Subtract 1 from Health.

Πλέον, κάθε βόμβα που θα συγκρούεται με έναν κομήτη θα του αφαιρεί την μια από τις δύο ζωές του.
Όμως, χρειάζεται η Construct να γνωρίζει πόσες ζωές μένουν σε ένα κομήτη. Ώστε όταν δεν υπάρχουν διαθέσιμες, να δίνει εντολή να διαλυθεί.
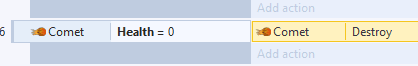
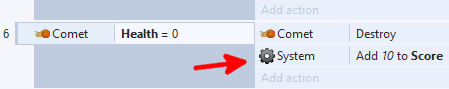
Για να το προγραμματίσουμε αυτό, προσθέτουμε το condition Comet → Compare instance variable, Health=0.
Όπου όταν επαληθεύεται αυτή η συνθήκη θα έxει σαν δράση το Comet → Destroy.

Αναπαραγωγή κομητών (εχθρών) ανά χρονικό διάστημα
Σε προηγούμενη ενότητα κλωνοποιήσαμε εννέα φορές τον κομήτη. Όμως αν ο παίχτης τους καταστρέψει γρήγορα, το παιχνίδι θα τελειώσει νωρίς.
Επιπλέον, δεν θα υπάρχει η δυνατότητα ο παίχτης να κάνει high score την επόμενη φορά που θα παίξει. Οπότε θα προγραμματίσουμε να δημιουργούνται νέοι κομήτες ανά συγκεκριμένο χρονικό διάστημα ώστε η δράση να έχει διάρκεια.
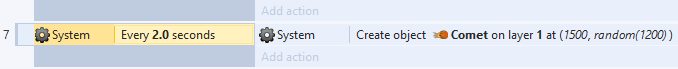
Για να το ρυθμίσουμε αυτό, θα πρέπει να εισάγουμε την συνθήκη System → Every X seconds → 2. Όπου θα έχει σαν action την εντολή System → Create object → Comet, layer 1, 1500, random(1200).

Ο συγκεκριμένος οπτικός κώδικας σημαίνει ότι κάθε δύο δευτερόλεπτα θα παράγεται ένα κομήτης στην άκρη του σκηνικού στις συντεταγμένες (1500,1200).
Προγραμματισμός διάλυσης αεροσκάφους
Μια από τι πιο σημαντικές λειτουργίες στην δημιουργία video games και ειδικά σε παιχνίδια τύπου shooters είναι η δυνατότητα ο παίχτης να μπορεί χάνει στο παιχνίδι.
Τι νόημα θα είχε άλλωστε να παίζαμε ένα τέτοιου είδους παιχνίδι, χωρίς να καταβάλλουμε καμία προσπάθεια για να νικήσουμε.
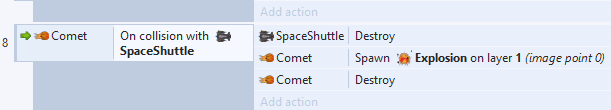
Το condition που θα ορίζει την καταστροφή του αεροσκάφους όταν συγκρούεται με ένα κομήτη είναι το Comet → On collision with another object → SpaceShuttle.
Όπου θα ενεργοποιεί τρεις δράσεις, τις εντολές SpaceShuttle → Destroy, Comet → Spawn another object → Explosion on layer 1 και Comet → Destroy.

Δημιουργία πίνακα score
Κάθε παίχτης που παίζει το παιχνίδι μας, θα θέλει να γνωρίζει το σκορ του. Πόσους κομήτες έχει διαλύσει για παράδειγμα.
Για να έχει αυτή τη δυνατότητα, θα δημιουργήσουμε ένα πίνακα που να δείχνει σε πραγματικό χρόνο πόσους κομήτες έχει καταρρίψει.
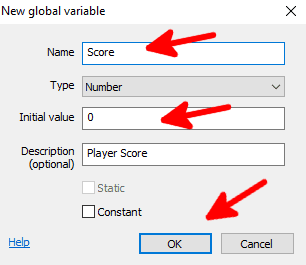
Κάνουμε δεξί κλικ μέσα στο Event sheet και επιλέγουμε Add global variable. Ονομάζουμε αυτή την μεταβλητή Score και για αρχική τιμή αφήνουμε το μηδέν (0).

Τώρα, θα ορίσουμε ότι για κάθε κομήτη που θα διαλύει το αεροσκάφος ο παίχτης θα κερδίζει 10 πόντους.
Στο event που προγραμματίσαμε για την διάλυση του κομήτη, θα προσθέσουμε το action System → Add 10 to Score.

Όμως για να εμφανίζεται το κείμενο πάνω από το σκηνικό και να μένει σταθερό στην οθόνη μας, πρέπει να δημιουργήσουμε ένα νέο επίπεδο.
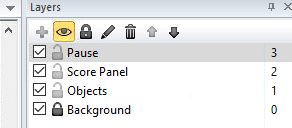
Δημιουργούμε πάνω δεξιά στα layers ένα καινούργιο επίπεδο και το ονομάζουμε Score Panel.
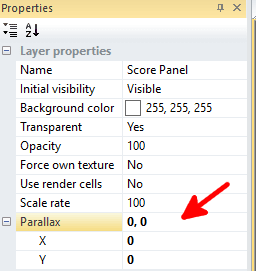
Στις ιδιότητες του νέου αυτού layer, αριστερά στην εφαρμογή, θέτουμε στο πεδίο Parallax το Χ=0 και το Υ=0.

Η τελευταία αυτή ρύθμιση του Parallax, θα καθιστά σταθερό στην οθόνη το κείμενο του σκορ που θα εισάγουμε.
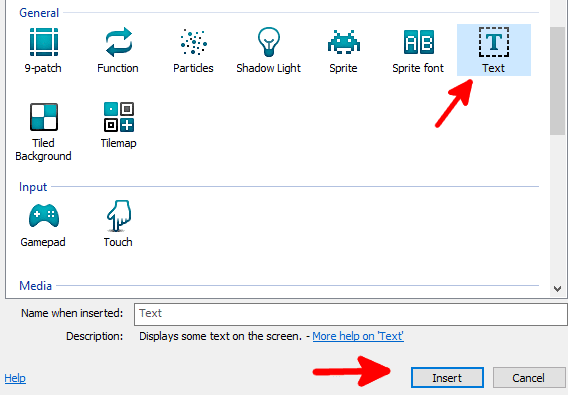
Στην συνέχεια, επιλέγουμε την καρτέλα Layout. Σε ένα κενό σημείο κάνουμε διπλό κλικ και από το παράθυρο που εμφανίζεται πατάμε το Text.

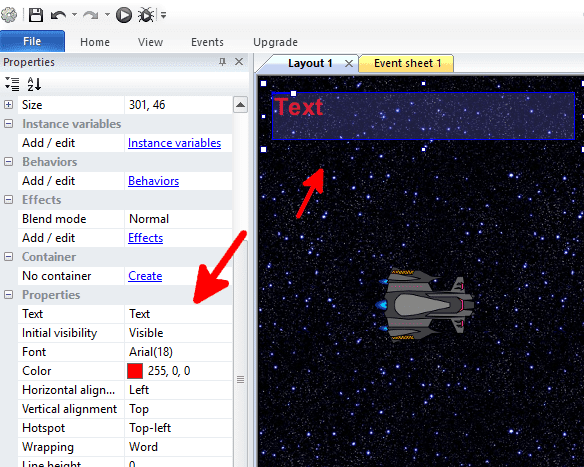
Τοποθετούμε το πλαίσιο του κειμένου μέσα στο Layout και από το πάνελ ιδιοτήτων μπορούμε να αλλάξουμε γραμματοσειρά, χρώμα, μέγεθος κ.α.

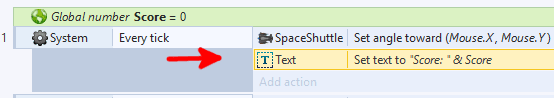
Έπειτα, μεταφερόμαστε στο event sheet και στην πρώτη συνθήκη που δημιουργήσαμε System → Every tick θα προσθέσουμε ένα νέο action.
Η νέα δράση είναι η Text → Set Text → “Score: ” & Score. (Χωρίς την τελεία στην τελευταία φράση)

Το πρώτο Score θα τυπώνει στην οθόνη αυτή την λέξη. Το δεύτερο Score θα καλεί την μεταβλητή Score που δημιουργήσαμε προηγουμένως και θα υπολογίζει πόσους κομήτες διέλυσε ο παίχτης.
Προγραμματισμός παύσης/συνέχειας στο video game
Σε αυτή την ενότητα, θα περιγράψουμε πως προσθέτουμε τις λειτουργίες Pause/Resume στο βιντεοπαιχνίδι μας.

Αυτό που θέλουμε, είναι να “παγώνει” το παιχνίδι πατώντας το πλήκτρο “p” και να επανέρχεται πάλι με το ίδιο κουμπί.
Επίσης, την στιγμή που το video game θα είναι σε παύση θα εμφανίζεται και ένα ενημερωτικό εικονίδιο.

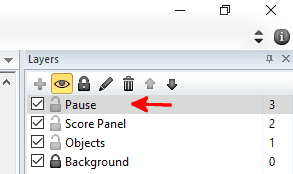
Αρχικά, επιλέγουμε το layout 0 και δημιουργούμε ένα νέο layer με την ονομασία Pause.

Στην συνέχεια, κάνουμε διπλό κλικ μέσα στο layout → Sprite → Insert και φορτώνουμε το παράπανω γραφικό.
Το τοποθετούμε κεντρικά στην οθόνη μας, και στις ιδιότητες του layer στο πεδίο Parallax θέτουμε το X=0 και το Y=0. Τώρα, το εικονίδιο θα μένει σταθερό στο κέντρο της οθόνης.
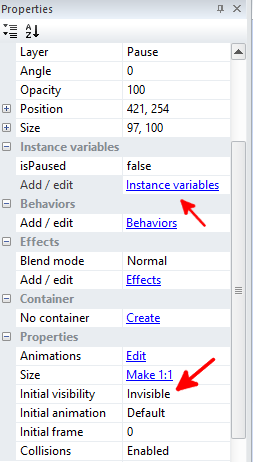
Το επόμενο βήμα, είναι να πατήσουμε με ένα κλικ πάνω στο εικονίδιο και να μεταφερθούμε αριστερά στις ιδιότητες του Sprite.
Εκεί πληκτρολογούμε το όνομα PauseButton, θέτουμε το Initial visibility σε Invisible και επιλέγουμε το Instance variables.

Με την προσθήκη Initial visibility → Invisible “δείχνουμε” στην Construct ότι για αρχή δεν θέλουμε να φαίνεται στην οθόνη το εικονίδιο. Με εντολή που θα εισάγουμε αργότερα θα καταλαβαίνει η εφαρμογή πότε να το εμφανίζει.
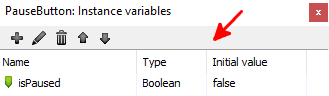
Κλικάροντας το Instance variables, θα δημιουργήσουμε μια μεταβλητή που θα μπορεί να πάρει μόνο δύο τιμές.
Αυτή η μεταβλητή είναι τύπου Boolean και οι τιμές που δέχεται δεν είναι αριθμητικές. Οι συγκεκριμένες τιμές αντιπροσωπεύουν αν ισχύει μια κατάσταση (True) ή αν δεν ισχύει (False).
Πληκτρολογούμε για όνομα isPaused, επιλέγουμε τον τύπο Boolean και στην τιμή βάζουμε False.

Όπως είπαμε και προηγουμένως για αρχή δεν θέλουμε να φαίνεται το εικονίδιο. Κατά συνέπεια και η μεταβλητή isPaused για αρχή πρέπει να δηλώνει ότι δεν υπάρχει κατάσταση παύσης (False).
Αυτή τη στιγμή, μεταβαίνουμε στο Event sheet και προσθέτουμε την συνθήκη Keyboard → On key pressed → P.
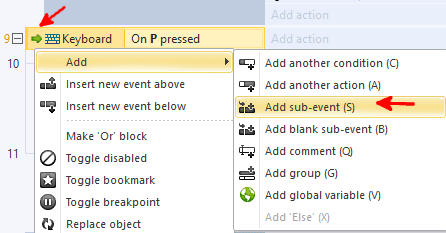
Στο πράσινο βελάκι της συνθήκης, κάνουμε δεξί κλικ → Add sub-event…

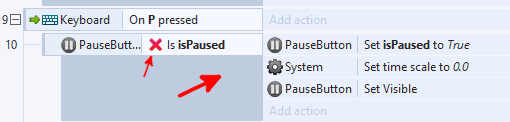
…και εισάγουμε το condition PauseButton → Is Boolean instance variable set → isPaused.
Με actions τα PauseButton → Set Boolean → isPaused to True, System → Set time scale → 0, PauseButton → Set visible → Visible.
Η περιγραφή των εντολών είναι ότι πατώντας το πλήκτρο “p” που είναι το PauseButton (sub-event) γίνεται έλεγχος της Boolean μεταβλητής όπου παγώνει το παιχνίδι και εμφανίζεται η σήμανση παύσης.
Προσοχή όμως εδώ. Επειδή έχουμε θέσει σαν αρχική τιμή της Boolean ότι η κατάσταση πριν πατηθεί το κουμπί “p” δεν είναι παύσης (False) πρέπει όταν πατιέται το κουμπί “p” να αντιστρέφεται η Boolean τιμή από False σε True.
Όποτε για να λειτουργήσει σωστά το sub-event πρέπει στην φράση isPaused να κάνουμε δεξί κλικ → Invert. Όταν δηλαδή πατιέται το “p” η τιμή της Boolean να γίνεται True. Η ολοκληρωμένη μορφή του κώδικα είναι η ακόλουθη:

Ως εδώ όλα καλά, πατώντας το πλήκτρο “p” γίνεται παύση του παιχνιδιού. Πρέπει όμως να “εξηγήσουμε” στην Construct ότι σε διαφορετική περίπτωση όταν ξαναπατήσουμε το “p” θέλουμε το video game να συνεχιστεί.
Η έννοια της δράσης “σε διαφορετική περίπτωση” στο προγραμματισμό είναι μια μορφή ελέγχου-απόφασης για διαφορετικές καταστάσεις. Αυτή την διαδικασία συναντάμε σε αυτό το σημείο.
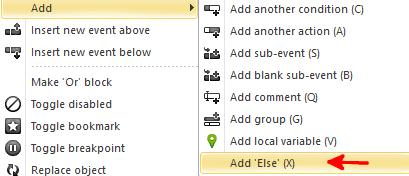
Πατώντας δεξί κλικ στην αρχή του sub-event που φτιάξαμε, επιλέγουμε την εντολή Add Else.

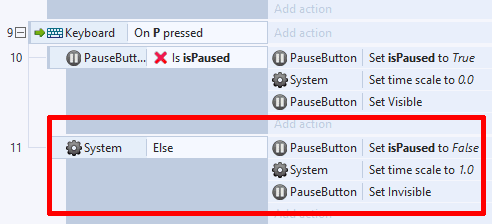
Και εισάγουμε τις δράσεις PauseButton → Set Boolean → isPaused to False, System → Set time scale → 1.0 και PauseButton → Set visible → Invisible.

Σε διαφορετική περίπτωση (όταν ξαναπατήσουμε το “p”), να “ξεπαγώσει” το βιντεοπαιχνίδι και να γίνει αόρατο το γραφικό της παύσης.
Έχουμε όμως δύο προβλήματα ακόμα που πρέπει να λύσουμε. Ενώ η δράση του παιχνιδιού σταματά, το ποντίκι συνεχίζει ακόμα να κουνά το αεροσκάφος.
Επίσης η λειτουργία του πυροβολισμού εμφανίζει στατικές βόμβες στο σκηνικό. Για να λυθούν αυτά τα θέματα, πρέπει κατά την διάρκεια της παύσης να απενεργοποιούνται αυτές οι δύο λειτουργίες.
Πηγαίνουμε στα συγκεκριμένα γεγονότα και προσθέτουμε το condition PauseButton → isPause → Invert.

Προσθήκη λειτουργίας Save/Load
Κατά την δημιουργία video games πρέπει να δώσουμε την επιλογή στον παίχτη να αποθηκεύει την τρέχουσα κατάσταση του παιχνιδιού. Ώστε να έχει την δυνατότητα να το συνεχίσει κάποια άλλη στιγμή.
Θα δημιουργήσουμε ακολούθως τις βασικές μορφές των λειτουργιών Save/Load. Μεταφερόμαστε στο event sheet για να ορίσουμε δύο συνθήκες.
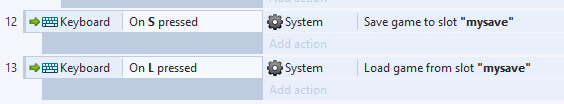
Το πρώτο condition είναι το Keyboard → On S pressed με δράση το System → Save game → to slot “mysave”. Η δεύτερη συνθήκη είναι η Keyboard → On L pressed με action το System → Load game → from slot “mysave”.

Κατά την διάρκεια του παιχνιδιού ο παίχτης θα μπορεί να το αποθηκεύσει πατώντας το πλήκτρο “s”. Επίσης, κάνοντας κλικ στο “l” θα έχει την δυνατότητα να κάνει load την προηγούμενη αποθήκευση.
Δημιουργία αρχικού μενού
Σε αυτό το σημείο θα δημιουργήσουμε ένα βασικό μενού, όπου θα προβάλλεται στην αρχή. Ο παίχτης θα έχει την δυνατότητα να ξεκινήσει το παιχνίδι ή να κάνει load το προηγούμενο save.
Επιπρόσθετα, όταν το αεροσκάφος διαλυθεί, η οθόνη θα επιστρέφει στο αρχικό μενού.
Για αυτή την διαδικασία πρέπει στο layout να δημιουργήσουμε ένα επιπλέον επίπεδο (layer) που θα φιλοξενεί το μενού. Όμως η δωρεάν έκδοση της Construct επιτρέπει την δημιουργία μέχρι τεσσάρων layers σε ένα layout και εμείς τα έχουμε συμπληρώσει.

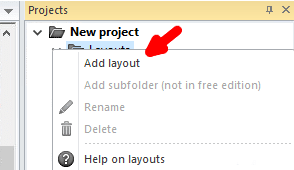
Οπότε θα πρέπει να εισάγουμε ένα νέο layout. Πατάμε την καρτέλα Projects κάτω δεξιά και στο πεδίο layouts κάνουμε δεξί κλικ Add layout.

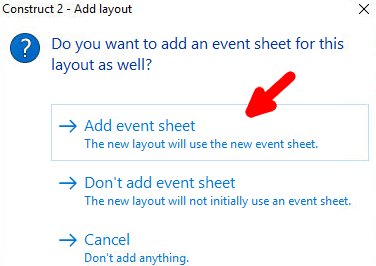
Κατά την προσθήκη του layout, η Construct θα μας ρωτήσει αν θέλουμε να εισάγει και ένα καινούργιο event sheet. Επιλέγουμε ότι επιθυμούμε και ένα νέο event sheet.

Μεταφερόμαστε στην καρτέλα του καινούργιου layout και προσθέτουμε το layer Menu. Χρησιμοποιώντας την ίδια εικόνα του Background και την ίδια μέθοδο αναπτύσσουμε το ίδιο φόντο για το μενού.
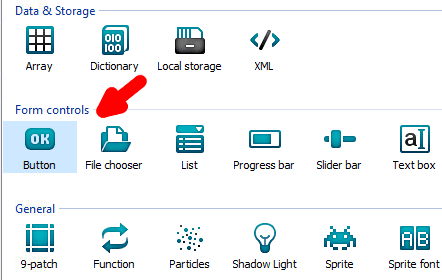
Σειρά έχει τώρα στο ίδιο layer να προσθέσουμε δύο κουμπιά, το Start και το Load. Πατάμε δεξί κλικ μέσα στο layout → Insert new object → OK Button.

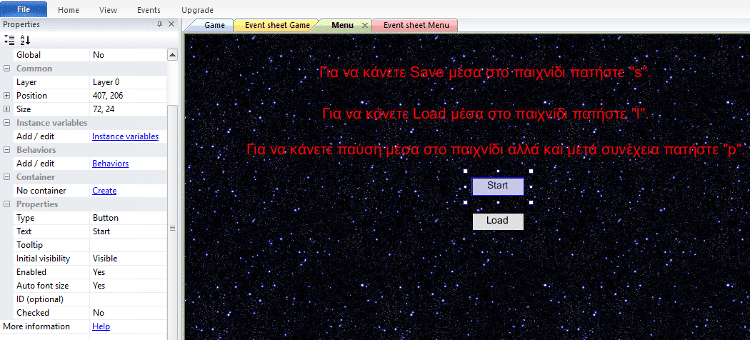
Τοποθετούμε το κουμπί κεντρικά στην οθόνη μας και στις επιλογές αριστερά στο πάνελ στο πεδίο Text πληκτρολογούμε το όνομα Start.

Με το ίδιο ακριβώς τρόπο εισάγουμε και το κουμπί Load.
Σε αυτό το σημείο, θα προσθέσουμε στο Start menu οδηγίες σε μορφή κειμένου. Ώστε ο παίχτης να γνωρίζει πως να κάνει Save/Load και Pause/Resume στην διάρκεια του παιχνιδιού.
Κάνουμε μέσα στο layout δεξί κλικ → Insert new object → Text και στο πάνελ αριστερά στο πεδίο Text γράφουμε τις οδηγίες. Για κάθε πρότασή μας κάνουμε την ίδια διαδικασία. Στο τέλος, κεντράρουμε το κείμενο στην οθόνη.

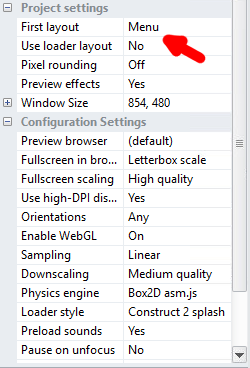
Τώρα, πρέπει να “δείξουμε” στην Construct ότι όταν ανοίγει το παιχνίδι πρέπει να δείχνει το layout με το menu.
Μεταβαίνουμε στο Project Settings αριστερά, και στο First Layout επιλέγουμε το νέο layout που το ονομάσαμε στο παράδειγμα Menu.

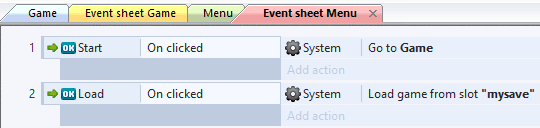
Αυτό που μένει είναι ο προγραμματισμός των λειτουργιών των κουμπιών. Επιλέγουμε το καινούργιο event sheet και δημιουργούμε δύο γεγονότα.
OK Start (button) → On clicked με δράση System → Go to Game. Game είναι το αρχικό μας layout που το μετονομάσαμε έτσι για να το ξεχωρίζουμε.
Η δεύτερη συνθήκη είναι η OK Load (button) → On clicked με action System → Load game from slot “mysave”.

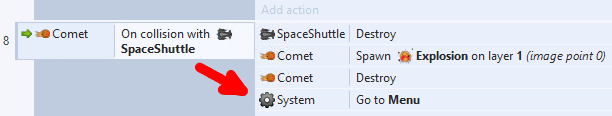
Τέλος, για να ορίσουμε στην εφαρμογή ότι με την καταστροφή του αεροσκάφους θέλουμε να εμφανίζεται το Start menu επιστρέφουμε στο αρχικό event sheet.
Στο γεγονός της διάλυσης του αεροσκάφους προσθέτουμε το action System → Go to Menu.

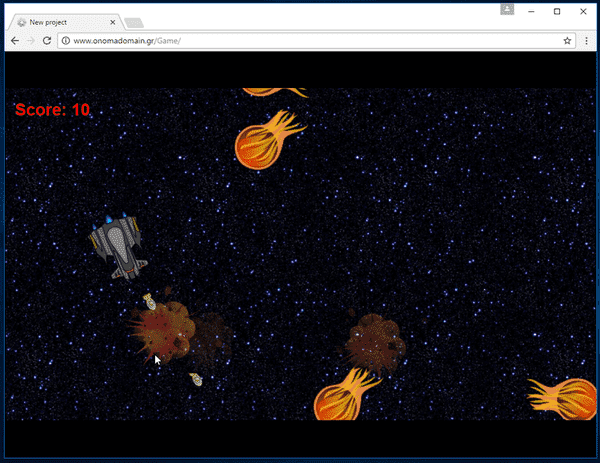
Το παιχνίδι μας είναι έτοιμο
Με την τελευταία αυτή προσθήκη, έχουμε ολοκληρώσει το πρώτο μας βασικό εγχείρημα όσον αφορά τη δημιουργία video games.
Για να δείτε το παιχνίδι που φτιάξαμε για τον οδηγό στον υπολογιστή σας, αρκεί να κάνετε κλικ εδώ. Το παιχνίδι θα τρέξει σε οποιοδήποτε σύγχρονο browser.

Έχετε απορίες σχετικά με την δημιουργία video games με την Construct 2;
Στον συγκεκριμένο οδηγό περιγράψαμε τα βασικά βήματα για την δημιουργία video games με την μηχανή παιχνιδιών Construct 2.

Πλέον είμαστε σε θέση να καταλάβουμε πως δουλεύει αυτή η εκπληκτική εφαρμογή.
Για να τελειοποιήσετε την ιδέα σας προσθέτοντας για παράδειγμα ήχους και άλλα στοιχεία μπορείτε να συμβουλευτείτε το πλήρες manual της μηχανής.
Αν έχετε οποιαδήποτε απορία σχετικά με την δημιουργία video games με την Construct 2, αφήστε σχόλιο.








