Σας αρέσουν τα πειράματα; Μήπως οι γραφικές απεικονίσεις; Σίγουρα θα απολαμβάνετε τις όμορφες ιστοσελίδες. Αν όλα τα παραπάνω σας εκφράζουν, τότε τα Chrome Experiments θα σας προσφέρουν ένα ευχάριστο ταξίδι στον χώρο του διαδικτύου. Ας τους ρίξουμε λοιπόν μία (γιατί όχι και μια δεύτερη) ματιά.
Προτάσεις συνεργασίας
Τα νέα άρθρα του PCsteps
Γίνε VIP μέλος στο PCSteps
Γνωρίστε τα Chrome Experiments
Η ιστοσελίδα Chrome Experiments είναι μια βιτρίνα διαδικτυακών πειραμάτων. Τα πειράματα αυτά έχουν δημιουργηθεί από μια κοινότητα προγραμματιστών, με την χρήση τεχνολογίας για web εφαρμογές. Τα περισσότερα είναι διαδραστικά, γι’ αυτό άλλωστε είναι και τόσο ευχάριστα.
Η σελίδα που τα φιλοξενεί δημιουργήθηκε το 2009 και ξεκίνησε με μόλις 19 διαθέσιμα πειράματα. Από τότε έχει επεκτείνει τον αριθμό τους σε περισσότερα από 1000. Το 2015 η Google γιόρτασε τον αριθμό-σταθμό για τα Chrome Experiments δημιουργώντας την απεικόνιση των πρώτων χιλίων πειραμάτων. Όπως βλέπουμε στην σελίδα – αφιέρωμα της Google, ο ρυθμός αύξησής τους είναι σταθερός.

Σε αυτόν τον οδηγό θα αναφερθούμε στις βασικές επιλογές της ιστοσελίδας καθώς και στις τεχνολογίες που βασίζονται τα πειράματα. Επίσης θα δούμε τις θεματικές ενότητες που υπάρχουν και θα προτείνουμε ορισμένα πειράματα που τράβηξαν την προσοχή μας.
Ενώ τα πειράματα αφορούν τον Chrome και τις τεχνολογίες που μπορεί να υποστηρίξει, δεν αποκλείουν τους άλλους browsers, εφόσον και αυτοί είναι συμβατοί. Επίσης, σε πολλές περιπτώσεις έχουμε την δυνατότητα να χρησιμοποιήσουμε τον διαθέσιμο ανοικτό κώδικα τους, για να φτιάξουμε τα δικά μας projects.
Ξεκινώντας, στην αρχική σελίδα βλέπουμε το κύριο μενού.

Οι κατηγορίες που ξεχωρίζουν είναι για τα πειράματα που χρησιμοποιούν WebGL και γι’ αυτά που υποστηρίζουν βελτιστοποιημένη προβολή σε κινητά. Δίπλα βλέπουμε τα μενού επιλογής με τα οποία μπορούμε να φιλτράρουμε τα πειράματα, καθώς και την αναζήτηση. Με τις κατηγορίες αυτές θα ασχοληθούμε αναλυτικά παρακάτω.
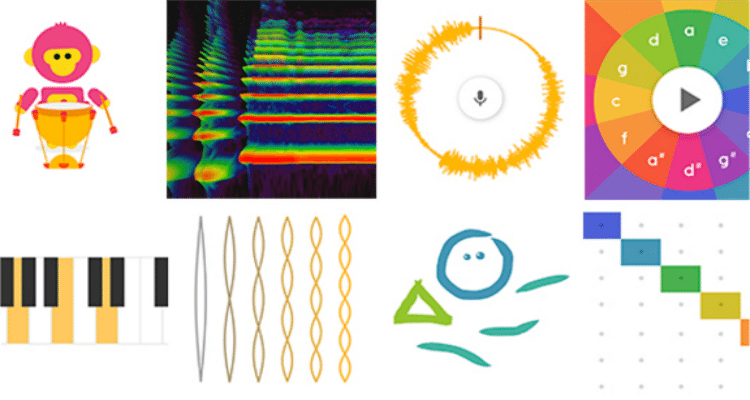
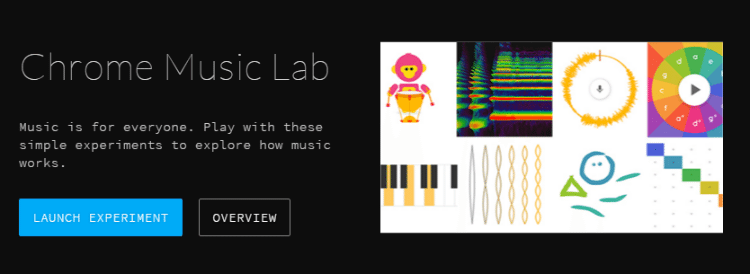
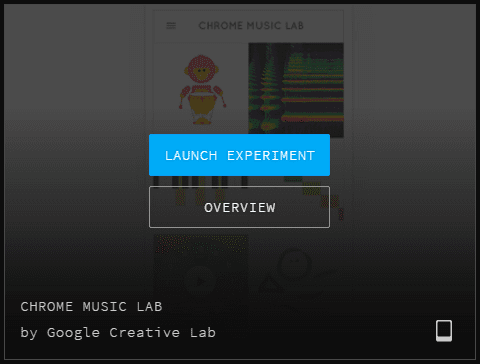
Στο πάνω μέρος της ιστοσελίδας προβάλλεται ένα απ’ τα πρόσφατα project, το Chrome Music Lab. Το “Εργαστήριο Μουσικής” δημιουργήθηκε για την εκμάθηση μουσικής με την χρήση του διαδικτύου. Αποτελεί μια συλλογή μουσικών πειραμάτων, τα οποία μας παρουσιάζουν τις βασικές έννοιες για τον ήχο, τον ρυθμό και την σύνθεση της μουσικής.

Για το παραπάνω έργο έγινε συνεργασία μεταξύ μουσικών και προγραμματιστών. Περισσότερες πληροφορίες σχετικά με την τεχνολογία που χρησιμοποιήθηκε στο συγκεκριμένο έργο μπορούμε να βρούμε στην αρχική του σελίδα.
Διευκρίνηση: Το πείραμα που προβάλλεται ως προτεινόμενο στην σελίδα των Chrome Experiments ενδέχεται να αλλάζει με τον καιρό.
Πιο κάτω βλέπουμε τα υπόλοιπα πειράματα ταξινομημένα, σύμφωνα με την ημερομηνία φόρτωσης ή την δημοτικότητα τους. Για να αλλάξουμε τον τρόπο ταξινόμησης επιλέγουμε από το μενού που φαίνεται στην εικόνα.

Μετακινώντας τον κέρσορα πάνω από το κάθε πείραμα βλέπουμε δύο επιλογές. Η επιλογή “LAUNCH EXPERIMENT” θα μας οδηγήσει κατευθείαν στην σελίδα του πειράματος και η επιλογή “OVERVIEW” θα μας παρουσιάσει την ανασκόπησή του.
Κάποιες από τις πληροφορίες που προβάλλονται είναι το όνομα του πειράματος και οι δημιουργοί του. Επίσης κάτω δεξιά υπάρχει, όπου είναι διαθέσιμη, η ένδειξη για την υποστήριξη προβολής μέσω κινητής συσκευής.

Στην ανασκόπηση μπορούμε να βρούμε τις σχετικές πληροφορίες…

…να σκανάρουμε με το κινητό μας τον κώδικα γρήγορης ανταπόκρισης (QR Code), για την μεταφορά μας στην σελίδα του πειράματος…

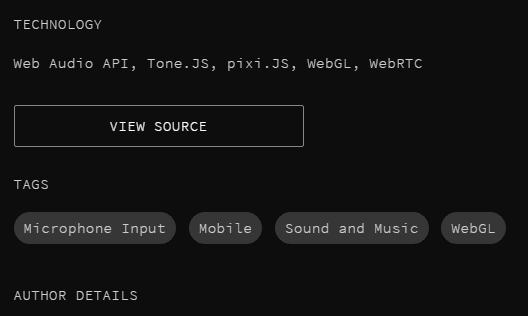
…και να δούμε την τεχνολογία που χρησιμοποιήθηκε και τον ανοικτό κώδικά.

Επίσης μπορούμε να επιλέξουμε τις ετικέτες περιγραφής (TAGS) για να βρούμε παρόμοια πειράματα.
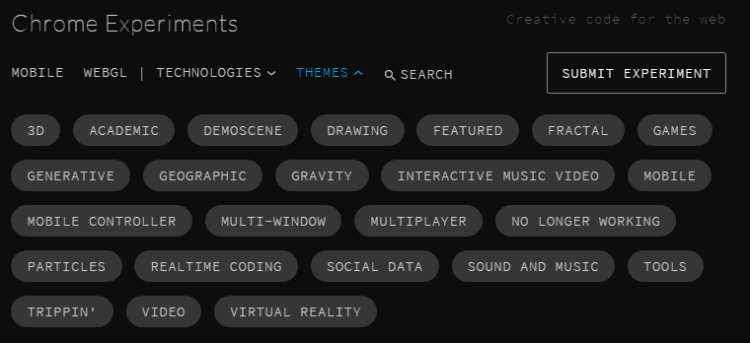
Θέματα και προτάσεις
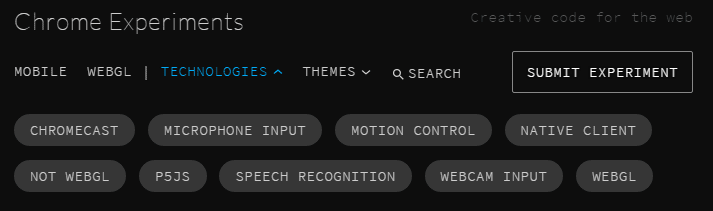
Όπως βλέπουμε και στην εικόνα, οι κατηγορίες που υπάρχουν είναι αρκετές. Από εκπαιδευτικά πειράματα μέχρι παιχνίδια και εργαλεία.

Ας ξεκινήσουμε λοιπόν την εξερεύνηση μας με ορισμένες πολύ ενδιαφέρουσες προτάσεις.
Για την καλύτερη δυνατή εμπειρία προτείνουμε την προβολή των πειραμάτων σε πλήρη οθόνη.
Διευκρίνηση: Λόγω της φύσης και της διαφορετικότητας των πειραμάτων δεν θα επεκταθούμε στην αναλυτική παρουσίασή τους. Όπου υπάρχουν σχετικές οδηγίες τις ακολουθούμε, σε αντίθετη περίπτωση απλά… πειραματιζόμαστε.

Η αλληλεπίδραση στα περισσότερα πειράματα είναι απλή και γίνεται μέσω του ποντικιού.
WebGL Aquarium (ανασκόπηση): Το εικονικό ενυδρείο είναι ένα από τα πρώτα 19 Chrome Experiments και το πρώτο που έκανε χρήση WebGL. Αξίζει να παίξουμε με τις διάφορες ρυθμίσεις και να αυξήσουμε τον αριθμό των ψαριών στο μέγιστο (παλαιότερα η απόδοση του ήταν πιο χαμηλή).
Cuberunner (ανασκόπηση): Τα παιχνίδια είναι μια ιδανική ευκαιρία αξιοποίησης και παρουσίασης των δυνατοτήτων νέων τεχνολογιών. Τα Chrome Experiments δεν αποτελούν εξαίρεση καθώς διαθέτουν πολλά ενδιαφέροντα παιχνίδια. Ένα από αυτά είναι το Cuberunner, απλό στην αντίληψη κι εθιστικό στην πράξη.

HelloRun (ανασκόπηση): Ένα ακόμα παιχνίδι του ίδιο στυλ είναι το HelloRun. Η υλοποίηση του θυμίζει αρκετά, αντίστοιχα παιχνίδια που αναπτύσσονται για κινητές συσκευές και αξιοποιούν επιταχυνσιόμετρο.
Multitouch Toy (ανασκόπηση): Ένα από τα πρώτα πειράματα για κινητά είναι το παιχνίδι πολλαπλής αφής. Με την αφή σχηματίζονται σωματίδια, διαφορετικού χρώματος για κάθε άγγιγμα. Αν δεν διαθέτουμε multitouch οθόνη μπορούμε να προσομοιώσουμε την αφή με τους αριθμούς (0-9). Με διπλό κλικ εμφανίζεται το μενού επιλογής σωματιδίων.
3 Dreams of Black (ανασκόπηση): Το 3 Dreams of Black είναι ένα διαδραστικό φιλμ και αντιπροσωπεύει επάξια την ιδέα των Chrome Experiments. Η ιδιομορφία του και η μοναδική εμπειρία που προσφέρει το κατατάσσει σε ένα από τα ομορφότερα πειράματα της ιστοσελίδας.

Iso (ανασκόπηση): Μια επιφάνεια ισομετρικών κύβων. Τραβώντας τους κύβους δημιουργούμε κύματα. Η επιστροφή στη κατάσταση ηρεμίας δημιουργεί μια ενδιαφέρουσα ψευδαίσθηση.
Voxels Liquid (ανασκόπηση): Τα pixels των ισομετρικών κύβων μπορούν αντικατασταθούν απ’ τα voxels μιας 3D απεικόνισης. Αξίζει να δοκιμάσουμε τον μεγαλύτερο κυματισμό.
Chrome Cube Lab: Ένα εργαστήριο αφιερωμένο στον κύβο του Rubik, για τους λάτρες των παζλ. Λύνουμε και παίζουμε με τον κύβο με όλους τους διαθέσιμους τρόπους και δημιουργούμε τον δικό μας.

Canvas Cycle (ανασκόπηση): Αυτή η επίδειξη είναι μια υλοποίηση ενός πλήρους Canvas Cycle 8-bit, που αποδίδεται μέσω μιας HTML5 παλέτας χρωμάτων (32-bit) σε πραγματικό χρόνο.
Πρόκειται για τεχνολογία που χρησιμοποιήθηκε σε 8-bit βιντεοπαιχνίδια της δεκαετίας του 90. Για να επιτευχθούν ενδιαφέροντα οπτικά εφέ γίνεται μετατόπιση στην παλέτα χρωμάτων. Υπάρχουν πολλές σκηνές τύπου Canvas Cycle για να επιλέξουμε, και έχει προστεθεί ταιριαστός ήχος περιβάλλοντος.

Car Visualizer (ανασκόπηση): Η οπτικοποίηση μοντέλων δεν θα μπορούσε να λείπει από τα πειράματα. Το Car Visualizer μας δίνει την δυνατότητα να προσαρμόσουμε ένα μοντέλο αυτοκινήτου. Μπορούμε να το εξερευνήσουμε από όλες τις γωνίες, να επιλέξουμε το χρώμα που θέλουμε και να τοποθετήστε τις ζάντες με το σχέδιό μας.
Ολοκληρώνοντας τις προτάσεις μας προτείνουμε τις πιο αξιόλογες θεματικές κατηγορίες. Κάποιες από αυτές είναι η κατηγορία πολλαπλών παραθύρων, η κατηγορία Generative, καθώς και οι κατηγορίες με τα σωματίδια και τους σχηματισμούς Fractal.
Πρόσθετη Εξερεύνηση

Στο κάτω μέρος της ιστοσελίδας βλέπουμε δύο ακόμα επιλογές. To εργαστήριο (Workshop) και την υδρόγειο WebGL (WebGL Globe). Ας δούμε περί τίνος πρόκειται.
Εργαστήριο Πειραμάτων

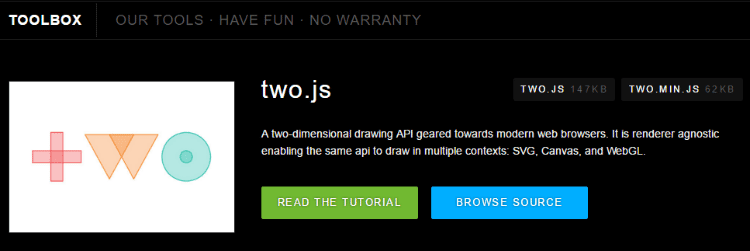
Στο εργαστήριο πειραμάτων εμφανίζονται εργαλεία που χρησιμοποιούνται για την δημιουργία των πειραμάτων. Σε αυτή την σελίδα μπορούμε να διαβάσουμε και να μάθουμε για την χρήση τους, να δούμε τον κώδικα και να κατεβάσουμε τις διαθέσιμες βιβλιοθήκες.

Πιο κάτω παρουσιάζονται τα projects της ομάδας που είναι υπεύθυνη για τα Chrome Experiments.
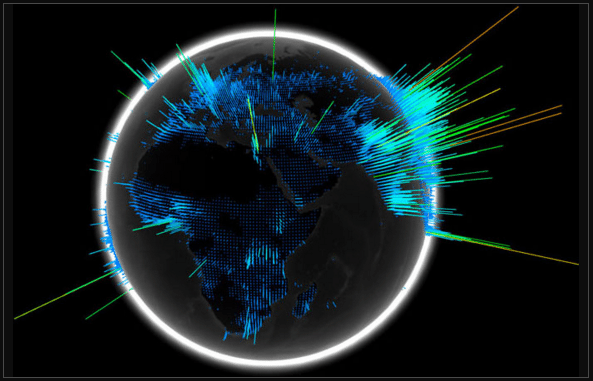
WebGL Υδρόγειος

Το WebGL Globe είναι μια ανοιχτή πλατφόρμα για τη γεωγραφική οπτικοποίηση δεδομένων. Όπως βλέπουμε η Google μας προτρέπει να αντιγράψουμε τον κώδικα, να προσθέσουμε τα δικά μας δεδομένα, και να δημιουργήσουμε το δικό μας WebGL Globe.

Μεταξύ άλλων μπορεί κανείς να βρει την απεικόνιση δεδομένων για τον πληθυσμό, για τα ηφαίστεια και τους σεισμούς της γης, μέχρι και για τη συναισθηματική κατάσταση αρθρογράφων ανά τον κόσμο.
Οι κύριες τεχνολογίες που χρησιμοποιούνται
Οι σύγχρονοι browsers εκμεταλλεύονται πολλαπλές τεχνολογίες, κάνοντας έτσι την περιήγηση μας στο διαδίκτυο περισσότερο αποδοτική και αισθητικά πιο ευχάριστη. Παρακάτω θα ονομάσουμε κάποιες από αυτές τις τεχνολογίες και θα δούμε την χρησιμότητα τους.
HTML – CSS – Javascript: Σε αυτές τις τρεις γλώσσες βασίζεται η απεικόνιση των ιστοσελίδων και η διασύνδεση τους με τον χρήστη. Αποτελούν τους βασικούς πυλώνες για την δομή, την μορφοποίηση και την δυναμικότητα τους αντίστοιχα. Με τον καιρό η βελτίωσή τους, επιτρέπει μεγαλύτερη ευελιξία, προσφέροντας περισσότερες δυνατότητες.

Ενώ αποτελούν την βάση για το επίπεδο παρουσίασης (front-end) των ιστοσελίδων, τα πειράματα αναδεικνύουν περαιτέρω δυνατότητες των περιηγητών. Όπως θα δούμε παρακάτω πολλές από τις τεχνολογίες των Chrome Experiments βασίζονται στη γλώσσα Javascript και τις εφαρμογές της.
Open Graphics Library: Γνωστή και ως OpenGL, είναι μια γλώσσα προγραμματισμού που δίνει πιο άμεσο έλεγχο της κάρτας γραφικών. Η χρήση της επιτρέπει την εύκολη παραγωγή γραφικών απεικονίσεων και είναι συμβατή με πολλά γνωστά λειτουργικά συστήματα.

APIs: Οι Διεπαφές Προγραμματισμού Εφαρμογών (Application Programming Interface) είναι ένα σύνολο από ρουτίνες, πρωτόκολλα, και τα εργαλεία για τη δημιουργία λογισμικού και εφαρμογών. Η χρήση των APIs είναι ευρεία στο διαδίκτυο καθώς επιτρέπει αιτήσεις από άλλα προγράμματα και ιστοσελίδες για ανταλλαγή δεδομένων και την πρόσβαση στις υπηρεσίες που προσφέρουν.
Απ’ τα παραπάνω καταλαβαίνει κανείς ότι τα Chrome Experiments αποτελούν ιδανική αξιοποίηση APIs, όπως:
WebRTC: Το συγκεκριμένο API υποστηρίζει εφαρμογές για την επικοινωνία μεταξύ των προγραμμάτων περιήγησης. Το WebRTC ενεργοποιεί όλα τα είδη της επικοινωνίας πραγματικού χρόνου όπως ο ήχος, τα βίντεο, και το κείμενο μεταξύ των χρηστών με τη χρήση των browsers. Ένα ακόμα πλεονέκτημα είναι πως παρέχει ένα υψηλότερο επίπεδο ασφάλειας από τα εμπορικά συστήματα τηλεφωνίας, μέσω της χρήσης κρυπτογράφησης.
WebGL: Πρόκειται για μια διεπαφή JavaScript που χρησιμοποιείται για την αναπαράσταση και την απόδοση 3D και 2D γραφικών σε οποιοδήποτε συμβατό web browser, χωρίς την χρήση πρόσθετων plug-ins. Βασίζεται στη OpenGL ES 2.0, την έκδοση μιας υποκατηγορίας της OpenGL, η οποία δημιουργήθηκε για χρήση σε ενσωματωμένα συστήματα, όπως κινητά και κονσόλες.

Three.js: Όπως φανερώνει και το όνομα αποτελεί μια βιβλιοθήκη JavaScript που χρησιμοποιείται για την δημιουργία και την προβολή κινούμενων γραφικών τριών διαστάσεων σε ένα web browser. Η Three.js χρησιμοποιεί WebGL, γι’ αυτό και έχει παρόμοια υποστήριξη από browsers που τρέχουν WebGL.
Web Audio API: Είναι ένα Javascript API υψηλού επιπέδου για την διαχείριση του ήχου σε εφαρμογές web. Επιτρέπει την απευθείας επεξεργασία και σύνθεση του ήχου και καθορίζει τη συνολική απόδοση του.
Web Speech API: Με αυτό το API, οι προγραμματιστές μπορούν να δώσουν στις web εφαρμογές τη δυνατότητα μετατροπής της φωνής σε κείμενο, από το μικρόφωνο του υπολογιστή. Σκοπός του είναι να παρέχει μια εναλλακτική μέθοδο εισαγωγής για δικτυακές εφαρμογές (χωρίς τη χρήση του πληκτρολογίου).
Απ’ τα παραπάνω καταλαβαίνει κανείς τις δυνατότητες που μπορεί να αποκτήσει ένας browser με τον συνδυασμό πολλαπλών τεχνολογιών. Στο σχετικό μενού μπορεί κανείς να δει ετικέτες περιγραφής ορισμένων εξ αυτών, καθώς και μερικών πρόσθετων.

Υποβολή Πειράματος
Τέλος, σε περίπτωση που είδαμε όλα ή μερικά από τα πειράματα και αισθανόμαστε την ανάγκη δημιουργίας του δικού μας πειράματος, υπάρχει η επιλογή υποβολής.

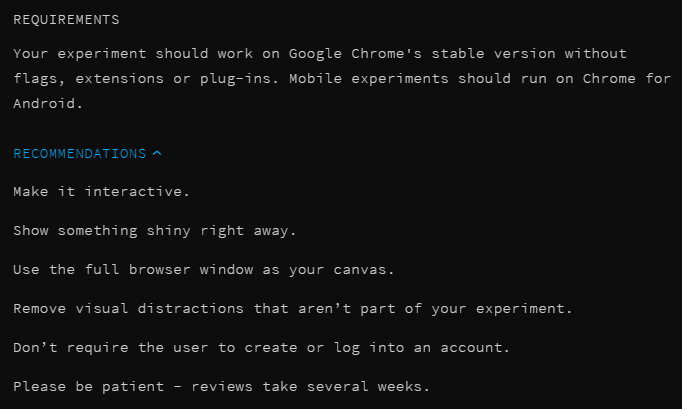
Πατώντας στο αντίστοιχο κουμπί θα κατευθύνουμε στην σελίδα υποβολής, όπου συμπληρώνουμε τις απαραίτητες πληροφορίες. Το πείραμα και η παρουσίασή του πρέπει να είναι συμβατά με τις απαιτήσεις της σελίδας.

Αφού συμπληρώσουμε τα στοιχεία μας και ανεβάσουμε τις απαραίτητες εικόνες, μπορούμε να υποβάλουμε το πείραμά μας. Αρκεί να επιβεβαιώσουμε πως δεν είμαστε ρομπότ και να πατήσουμε “SUBMIT”.

Σύμφωνα με τους όρους και της προϋποθέσεις που φαίνονται στην παραπάνω εικόνα, η Google δεν μας βεβαιώνει για την προβολή του πειράματός μας στην ιστοσελίδα. Με άλλα λόγια το πείραμα μας ενδέχεται να περάσει από αξιολόγηση για την τελική του υποβολή.
Μοιραστείτε τις ανακαλύψεις και τις δημιουργίες σας
Τα Chrome Experiments είναι μια ευχάριστη εμπειρία για όλους όσους αγαπούν την τεχνολογία και το διαδίκτυο. Και οι ευχάριστες εμπειρίες αξίζει να μοιράζονται. Γι’ αυτό λοιπόν, αν σας άρεσαν τα πειράματα που προτείναμε ή έχετε να μας προτείνετε δικές σας ανακαλύψεις μπορείτε να αφήσετε ένα σχόλιο. Αν έχετε υποβάλει κάποιο δικό σας Chrome Experiment και θέλετε να το μοιραστείτε μαζί μας τότε θα χαρούμε να το δούμε.